Projets
- ERP Initial
- Site vitrine Musée national des douanes
- Multisite Cliniques Louis Pasteur Santé
- Site vitrine Termicap
- Site vitrine Catherine Cressens
- Site vitrine Arcas
- WordPress Parc Naturel Régional de Lorraine
- WordPress Office de Tourisme de Toul
- Site web de Chateau d’Ax
- Site vitrine Quartier Lizé
- WordPress CAPS
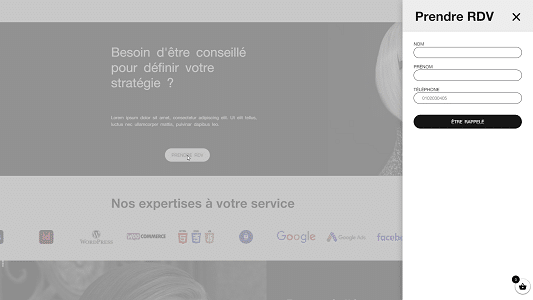
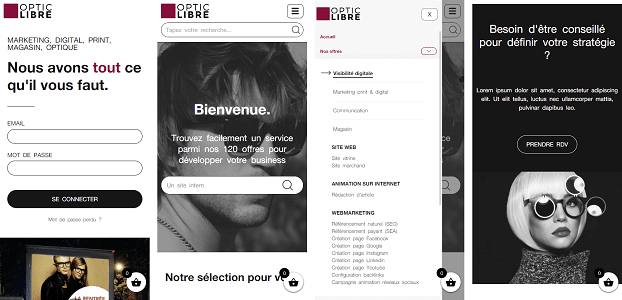
- Marketplace opticiens
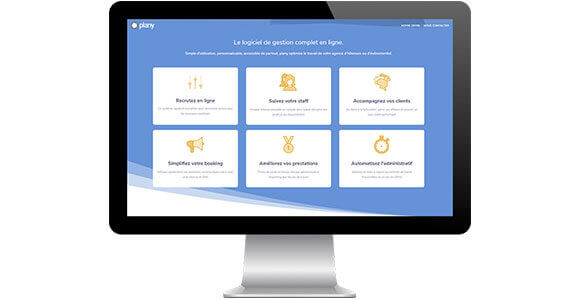
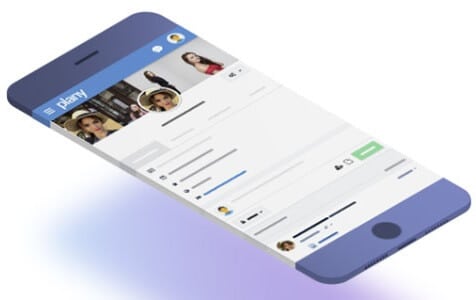
- Application métier plany
- Site d’emploi plany.jobs
- E-commerce Magento Pilot Capless
- WordPress Pilot
- Site et application d’annonces Lyohome
- Site administrable Sailing Video Award
- E-commerce Prestashop Vinatis
- Application touristique Spot’La
- Jeu N’oubliez pas les paroles
- Site d’entreprise Therma & Aluglass
- Portfolio
- Site interne IUT Info
- Mise en forme CSS originale
- Mise en forme de données en Angular
- Applications mobiles diverses




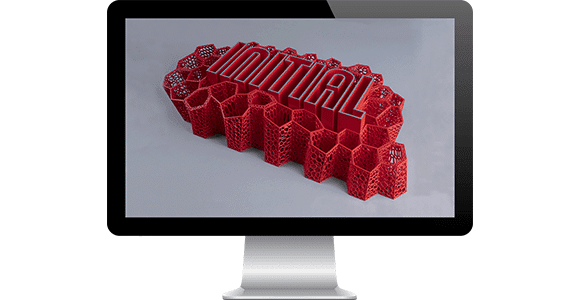
ERP et Intranet de l’entreprise industriel Initial.
Développés en PHP natif avec un Framework « maison », l’ERP et l’intranet de l’entreprise Initial lui permettent de gérer tout son flux de production.
Ventes, achats, planification, production, stockage, expédition, comptabilité, SAV, analyse statistique… Tous les services de l’entreprise s’appuient sur son ERP interne.
En sans cesse évolution, ce dernier nécessite le développement de nouvelles fonctionnalités pour répondre aux besoins de l’entreprise.
J’assure également le support utilisateur interne.










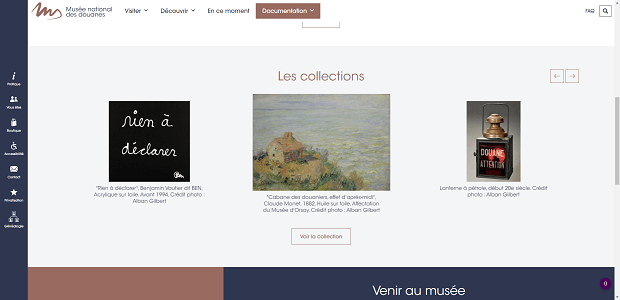
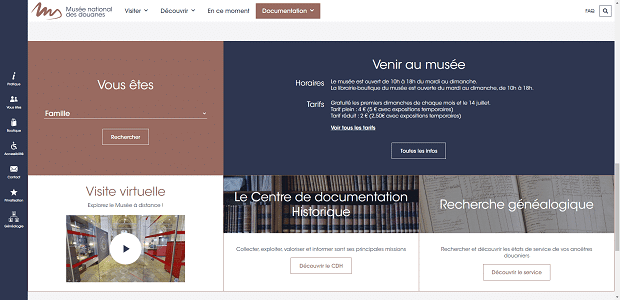
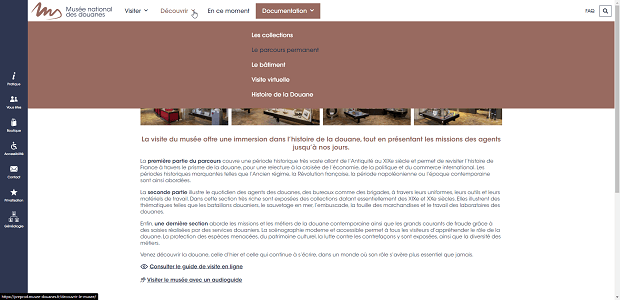
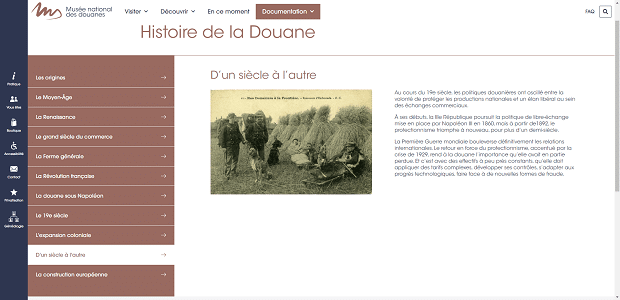
Site internet vitrine du Musée national des douanes à Bordeaux.
Il a été réalisé avec le CMS WordPress et le constructeur de page Elementor.
Je me suis occupée de la réalisation complète du site avec la construction de sa structure (en-tête, menu de gauche, pied de page…) puis l’intégration de toutes les pages.
Dans la partie « Généalogie » du site, j’ai installé un moteur de recherche patronymique à partir du fichier Excel du client transformé en CSV.
J’ai aussi réalisé le support de formation qui permettra au client de pouvoir être autonome dans les modifications de son site.









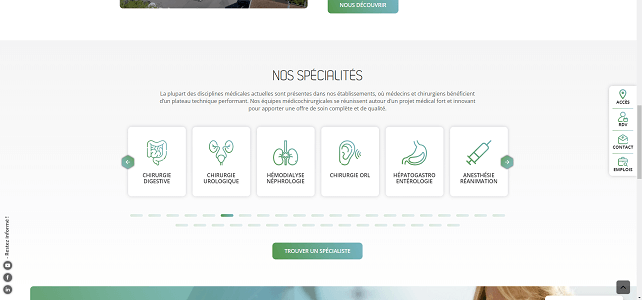
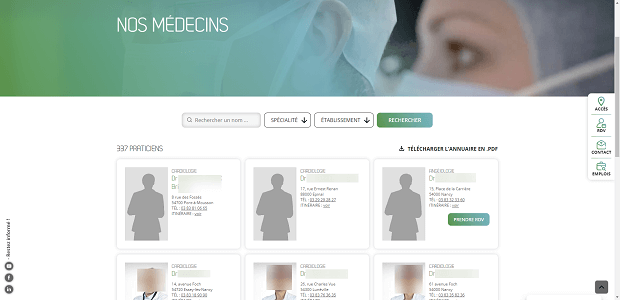
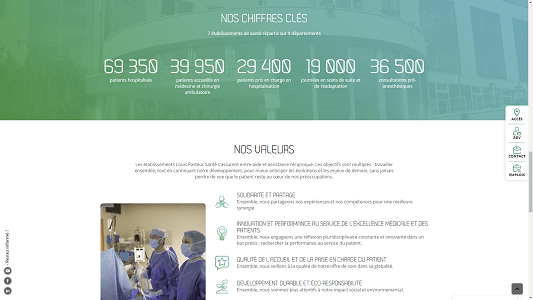
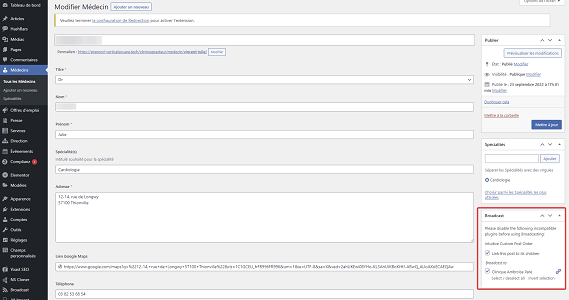
Réseau multisite comprenant le master site Louis Pasteur Santé et les 7 mini sites des cliniques du groupe.
Il a été réalisé avec le système de réseau multisite du CMS WordPress et le constructeur de page Elementor.
Je me suis occupée de la mise en place du réseau multisite, de l’intégration des maquettes et des interconnexions de données du site parent vers les sites enfants (médecins, spécialités, documents, actualités).




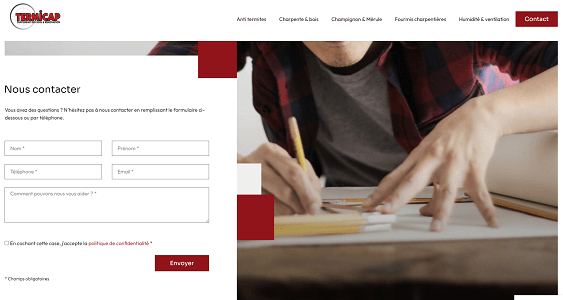
Site internet vitrine de présentation de l’entreprise Termicap.
Il a été réalisé avec le CMS WordPress et le constructeur de page Elementor.
A partir d’un thème Elementor, je me suis occupée d’intégrer les contenus fournis par le client et d’effectuer les modifications nécessaires pour coller au résultat souhaité. J’ai aussi mis en place le formulaire de contact ainsi qu’un blog, utile par la suite pour alimenter le site et pousser son référencement naturel.







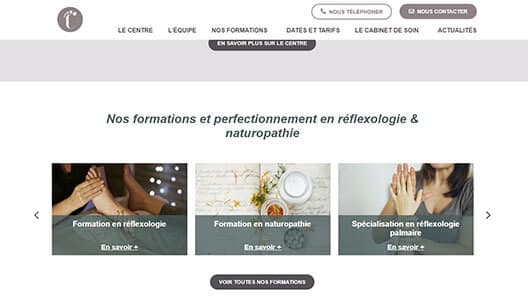
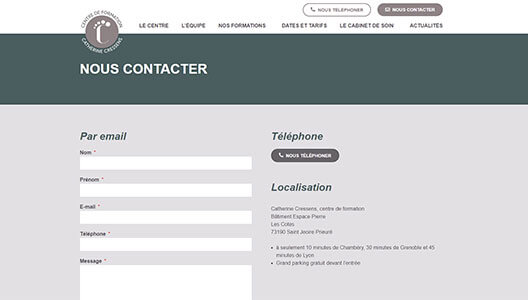
Site internet présentant le centre de formation en réflexologie et naturopathie Catherine Cressens.
Il a été fait avec le CMS WordPress et le constructeur de page Elementor.
J’ai réalisé le site de la préproduction à la mise en ligne finale. Pour ce faire, j’ai l’intégré des pages statiques et dynamiques en respectant la maquette fournie par le webdesigner. Deux customs posts ont été mis en place : un pour la liste de formation et un pour les sessions de formations. Une page actualités a aussi été créée ainsi qu’une page contact comprenant un formulaire, une maps et les informations utiles pour se rendre sur place ou téléphoner.







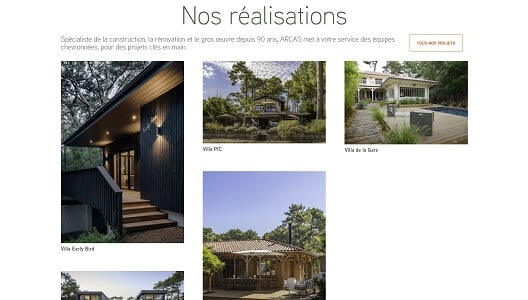
Site internet vitrine présentant la société de construction et rénovation Arcas.
Il s’agit d’un WordPress avec le constructeur de page Elementor.
Je me suis occupée de toute la réalisation du site avec notamment l’intégration de la page d’accueil, des pages présentant les réalisations, des pages à propos, de la partie recrutement et de la page contact avec le formulaire et la maps permettant de situer les deux établissements. J’ai aussi mis en place le modèle de page utilisé pour présenter chaque réalisation avec une galerie d’images. Pour finir, j’ai mis en ligne le site en remplacement de l’ancien tout en conservant le référencement (redirections URL). Un support de formation a aussi été réalisé afin de permettre au client d’alimenter son site en contenu en toute autonomie.









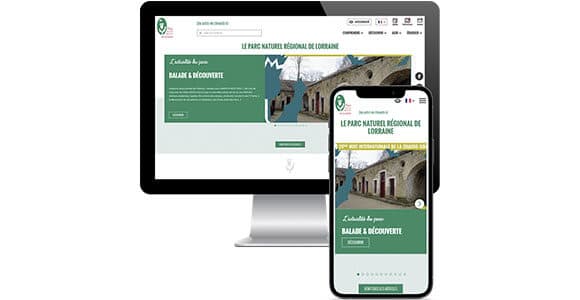
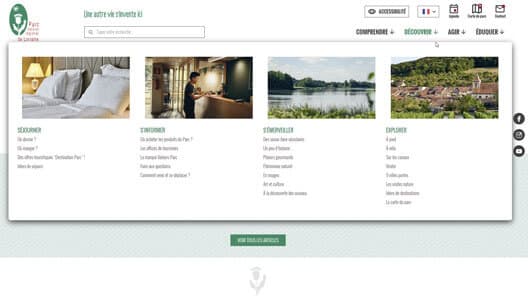
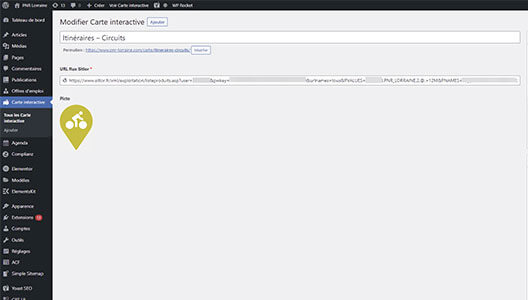
Sites internet du Parc Naturel Régional de Lorraine et de son Observatoire.
Les deux sites ont été construits avec le CMS WordPress et Elementor. Ils partent d’une base similaire et utilisent le même custom thème.
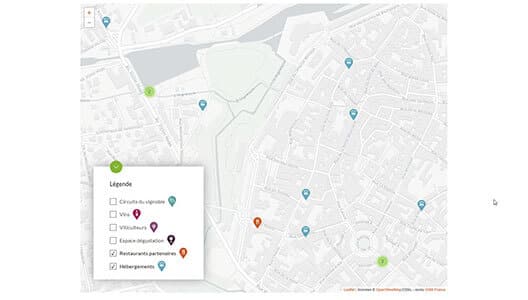
J’ai réalisé les deux sites de A à Z à partir des maquettes fournies par le webdesigner. Je me suis notamment occupée de la conception de la structure du site (en-tête, pied de page, menus…), de l’intégration des pages en suivant une arborescence allant de la page de navigation à la page profonde, de la création de customs posts (documents, publications, offres d’emplois…), de la mise en place d’un agenda connecté aux événements provenant de la base de données touristiques Sitlor et de la réalisation d’une carte interactive. J’ai aussi ajouté un blog et un formulaire de contact.
Ensuite j’ai réalisé le deuxième site puis les ai tous deux mis en ligne après avoir produit un support de formation pour rendre le client autonome dans ses futures modifications.









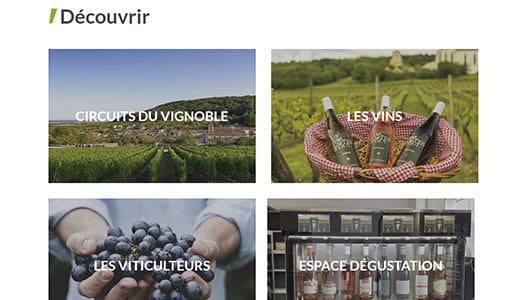
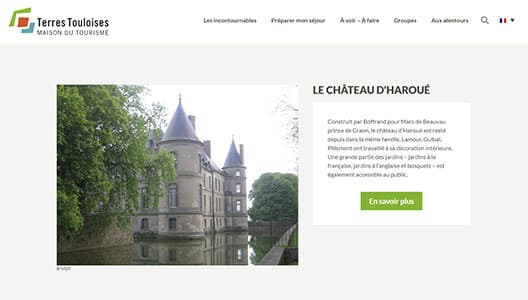
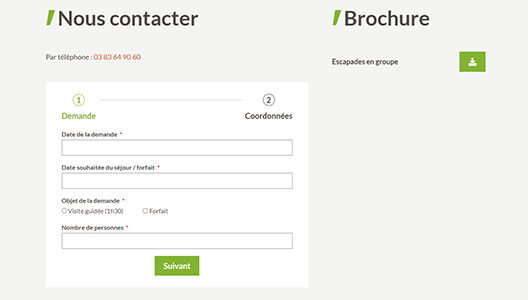
Site internet de l’Office de Tourisme de Toul mettant en avant les différents lieux et activités présents en terres Touloises.
Il a été conçu avec le CMS WordPress et le constructeur de page Elementor. Une partie des contenus du site est directement remontée depuis la base de données touristiques Sitlor.
En binôme sur ce projet, je me suis occupée de l’intégration de la page d’accueil et des pages statiques des incontournables et des alentours. Certaines de ces pages contiennent une carte interactive que j’ai également réalisée. J’ai aussi mis en place le formulaire de contact ainsi que ceux à destination des groupes et des professionnels. Enfin j’ai créé les pages parentes des catégories Sitlor, tandis que mon collègue a effectué la remontée d’information et les pages les affichant. Dès que la préproduction a été terminée et validée, je l’ai mise en production et ai formé le client à l’utilisation de son nouveau site.








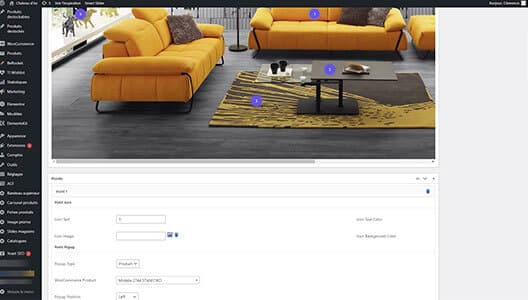
Site internet de Chateau d’Ax visant à présenter ses collections de salons, les promotions en cours, l’histoire de l’entreprise et surtout à trouver les magasins et y prendre rdv en ligne.
Le site utilise le CMS WordPress, le plugin d’e-commerce Woocommerce et le constructeur de page Elementor.
En équipe sur ce projet, je me suis occupée de l’intégration de certaines pages statiques et de la création de la partie « Inspirations » qui permet aux clients de découvrir les produits sous forme d’ambiance avec des photos interactives.







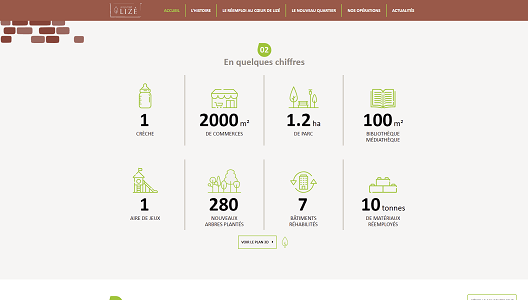
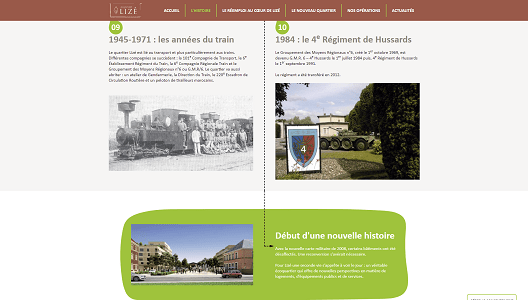
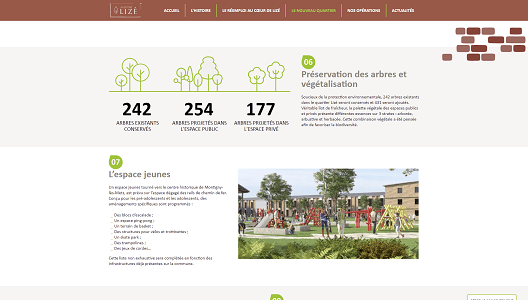
Site de présentation du programme immobilier Quartier Lizé.
Ce site vitrine a été réalisé sur WordPress avec Elementor.
Il contient différentes pages présentant le programme neuf Quartier Lizé ainsi qu’un formulaire de contact.
À partir des maquettes fournies, j’ai intégré tout le site en moins d’une semaine.









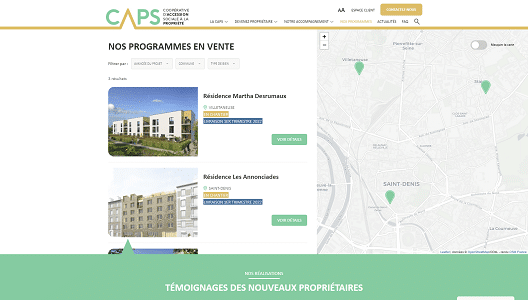
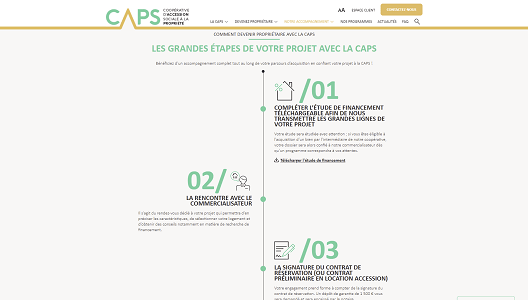
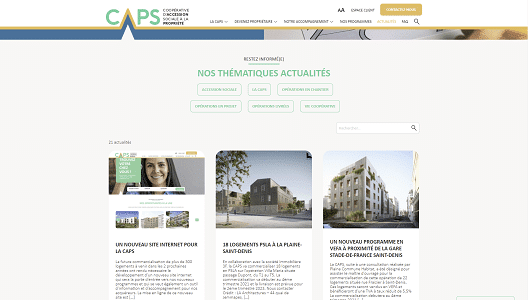
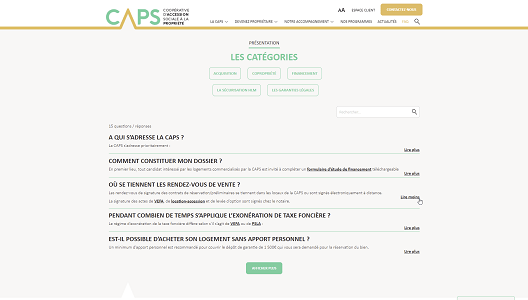
Site internet présentant la CAPS (Coopérative d’Accession Sociale à la Propriété) ainsi que ses programmes immobiliers passés, en cours et à venir.
Il a été fait avec le CMS WordPress et le constructeur de page Elementor.
En binôme sur ce projet, je me suis occupée de l’intégration de la page d’accueil, de toutes les pages statiques du site, de la mise en place des actualités et de la FAQ ainsi que de la création du formulaire de contact, tandis que mon collègue s’est chargé de toute la partie des programmes. J’ai également mis en place une interconnexion avec un CRM de gestion des programmes immobiliers pour l’affichage des lots disponibles et la récupération des documents liés (plans…).









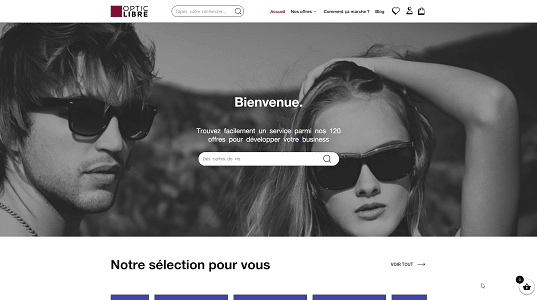
Marketplace réalisée sur WordPress avec Elementor et WooCommerce.
Elle propose aux opticiens adhérents du club Opticlibre de passer des commandes de produits et services leur permettant de développer leur business en améliorant leur visibilité.
En binôme avec un collègue, j’ai principalement intégré les maquettes sur Elementor, effectué les paramétrages du site, créé le mega menu, mis en place le blog et ajouté les diverses animations ; tandis qu’il s’occupait de la partie WooCommerce.







ERP SaaS de gestion pour agences d’événementiel.
Réalisée en Laravel, l’application « plany » permet aux agences d’hôtes et hôtesses de gérer leurs recrutements, leur personnel, leurs prestations, leur booking, leur clientèle et d’automatiser l’administratif lié.
Je me suis occupée de la conception, du développement et/ou de l’amélioration de divers outils de la plateforme : planning, listing, dashboard…
En parallèle, j’ai traité le support utilisateur en répondant aux divers tickets des clients (assistance, correction de bugs…).









Site d’offres d’emploi spécialisé dans l’événementiel.
La partie back-end et l’API du site ont été réalisées en Laravel, tandis que le front utilise VueJS.
Je me suis principalement occupée de la passerelle mise en place entre le site et le logiciel métier « plany » qui permet de descendre les annonces provenant de « plany » sur plany.jobs et inversement de remonter les candidatures et profils candidats dans l’application « plany ». J’ai également participé à des améliorations front CSS, SEO…
Pour attirer les candidats et améliorer le référencement, j’ai pris en charge, en tant qu’autodidacte, l’écriture des articles du blog au rythme d’un par mois et le community management en préparant un planning de publication d’un à deux posts par jour ainsi qu’une story quotidienne sur Instagram et Facebook.







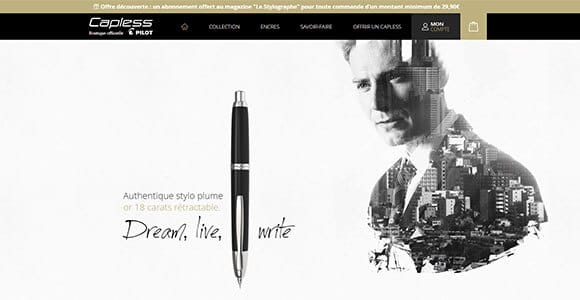
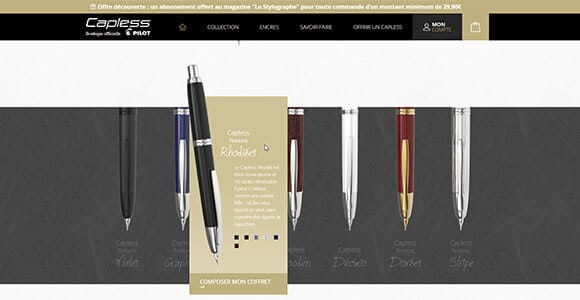
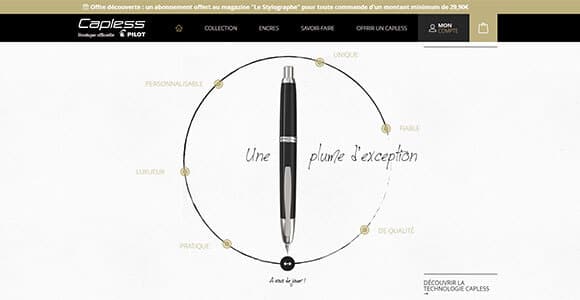
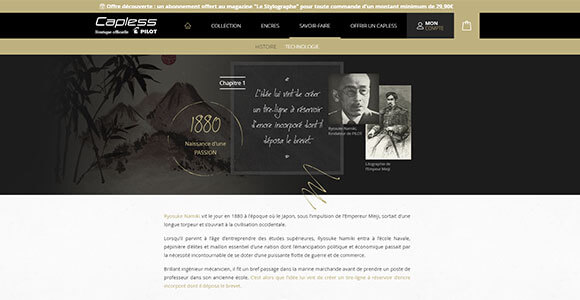
Site e-commerce Magento pour les stylos haut de gamme Pilot Capless.
La e-boutique permet de customiser son stylo, composer un coffret…
Je me suis principalement occupé de l’intégration HTML et CSS des pages d’accueil, de produits et de présentation de la marque, ainsi que la mise en place des diverses animations sur ces dernières.







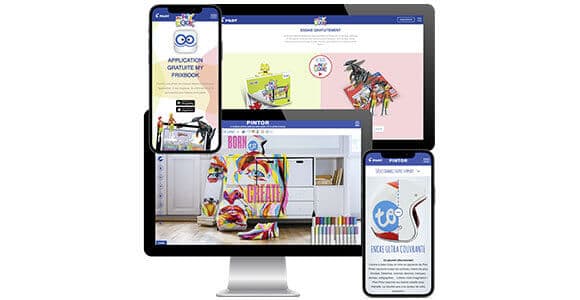
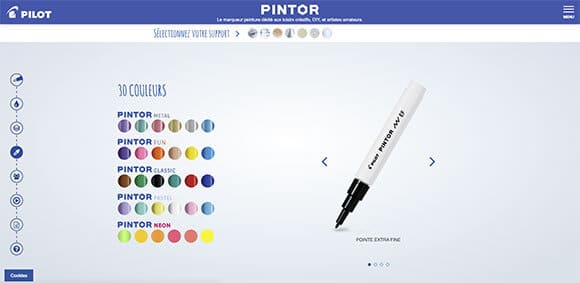
Deux sites promotionnels one-page pour de nouveaux produits Pilot.
Ils ont été réalisés sous WordPress avec la mise en place de custom post type pour les stylos et leurs couleurs.
Chaque section a été intégrée avec la gestion d’un affichage parfait quel que soit le support de navigation du client (PC, tablette, mobile).
Tous les contenus sont paramétrables sur WordPress par le client.
Les sites sont multilingues avec l’utilisation du plugin WPML et la détection automatique de la langue selon l’adresse IP.



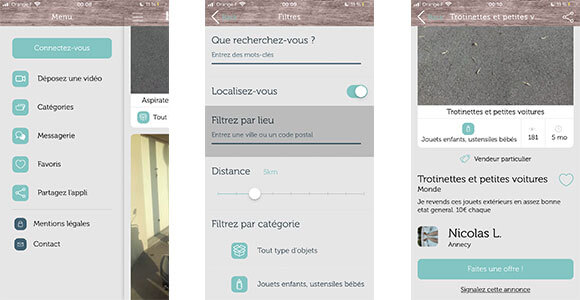
Site web et application mobile multi-plateforme de petites annonces.
Le concept est de proposer ses annonces sous forme de vidéo notamment pour des lots d’objets.
L’utilisateur peut donc effectuer une recherche avec des filtres, poster une annonce, faire une offre pour un objet qui l’intéresse, contacter le vendeur…




Site administrable à partir d’un CMS maison développé avec CakePHP.
Des interfaces, des formulaires et des pages spécifiques ont été mis en place.



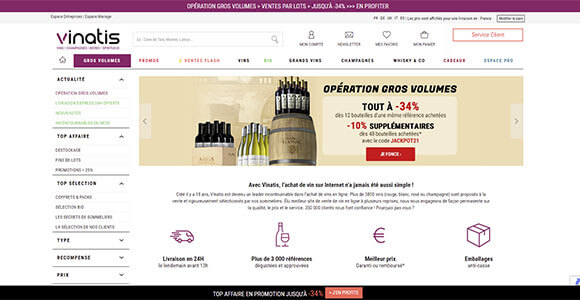
Site e-commerce de vente de vin basé sur le CMS Prestashop (PHP, HTML, CSS) et le Framework front Bootstrap.
J’y ai développé divers dashboards internes et outils d’administration côté back-office ainsi que l’automatisation des campagnes mail.
Côté front-office, j’ai notamment mis en place un algorithme de classement produits, un guide d’achat, la partie « Mon compte » et un maillage interne pour le SEO.








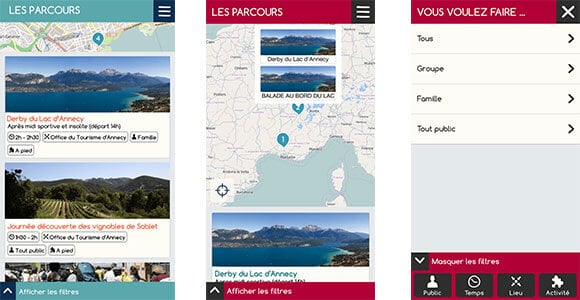
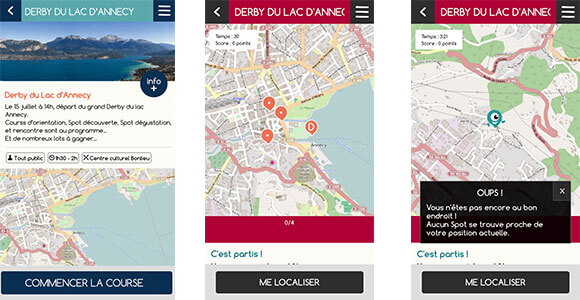
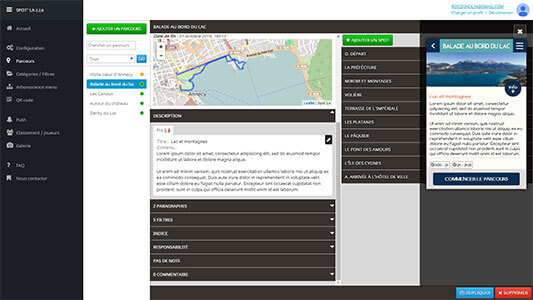
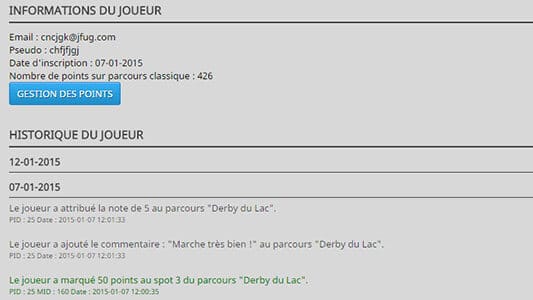
Application mobile multi-plateforme de parcours touristiques ou événementiels sous forme de jeu avec géolocalisation et scanne de QR Code.
L’application a été développée avec le Framework Cordova et son back-office web sous CakePHP.
Ce dernier permet de créer des parcours avec des questions, de paramétrer l’application (langues, menu, catégories…), de visualiser les classements…
Il contient également le webservice qui communique avec la partie mobile.


















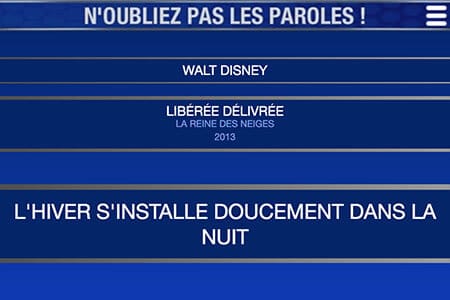
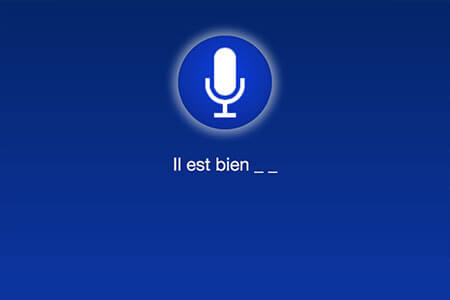
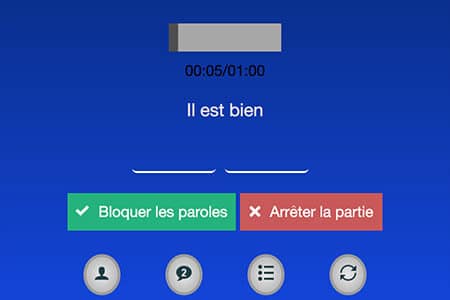
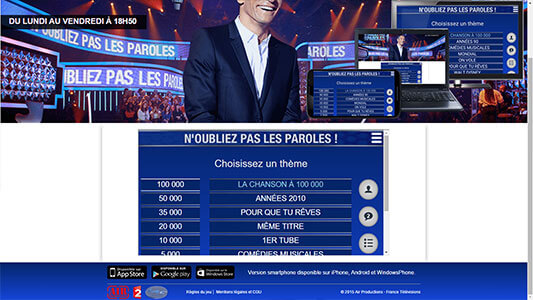
Application mobile multi-plateforme reprenant le jeu télévisé « N’oubliez pas les paroles » avec un système de karaoké et une reconnaissance vocale.
Un site promotionnel a également été fait ainsi que le back-office en Symfony permettant de gérer les données de l’application.









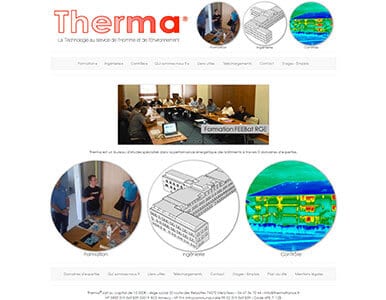
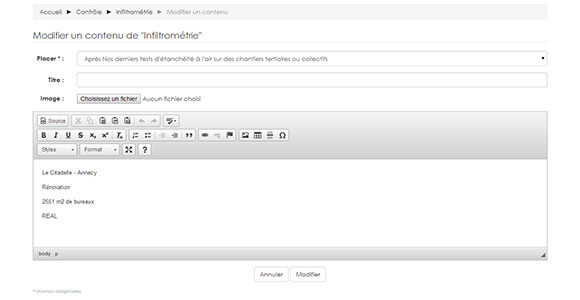
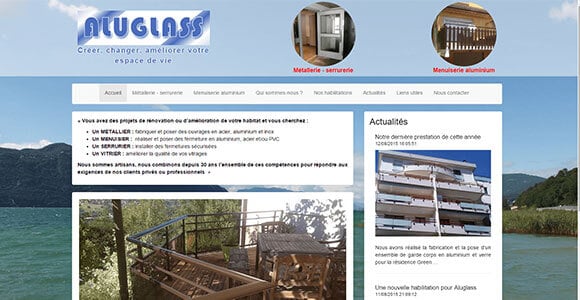
Deux sites vitrines d’entreprise, totalement administrables tel un CMS, développés de toutes pièces à l’aide du Framework CodeIgniter et avec les langages PHP, HTML, CSS, JavaScript et SQL.
Les deux sites sont similaires et comprennent une partie publique de présentation de l’entreprise et une partie d’administration pour modifier les contenus et visualiser des statistiques de fonctionnement.
Le premier, beaucoup plus complet, dispose aussi d’une partie de téléchargement de documents, après complétion d’un formulaire pour la constitution d’une base de données de prospects et d’une gestion d’inscription à des formations.
Le second propose une partie blog avec un fil d’actualités que l’on retrouve en page d’accueil.
Ils ont tous deux été réalisés de A à Z, du cahier des charges à la mise en ligne en passant par le maquettage, la conception et la formation client.
Les deux sites sont totalement responsive grâce à l’utilisation de Bootstrap.







Développement d’un site à visé de portfolio professionnel.
Ce dernier comprend une page d’accueil, un listing de projets avec le détail de chacun, un CV web, un formulaire de contact et un lien vers un CV PDF.
Le projet a été développé from scratch avec le Framework CodeIgniter et les langages PHP, HTML, CSS et Javascript. Le modèle de la base de données MySQL et la charte graphique responsive dans des tons de gris ont aussi été créés.



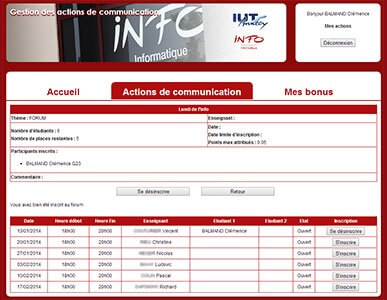
Application web permettant la gestion des actions de communication du département Informatique de l’IUT d’Annecy.
L’interface permet la connexion des utilisateurs répartis en trois rôles distincts : les étudiants, les enseignants et l’administrateur avec un accès spécifique à un tableau de bord et à des paramétrages.
Les enseignants peuvent ajouter des actions de communication et les étudiants s’y inscrire avec un système de liste d’attente lorsqu’il n’y a plus de place disponible.
Le système génère également des fiches récapitulatives en fin d’action.
Le site a d’abord été développé en PHP natif avant d’être refondu avec le Framework CodeIgniter.



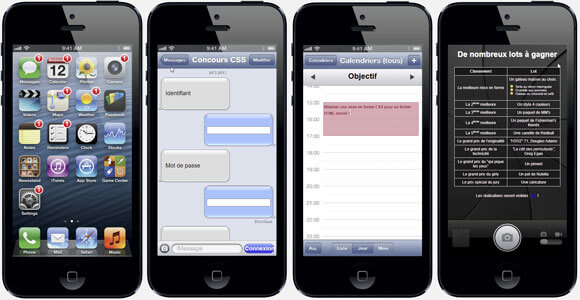
Dans le cadre d’un concours CSS, une mise en forme devait être réalisée uniquement en CSS et à partir d’un site web existant.
Sur le modèle d’un écran d’iPhone, j’ai modifié chaque partie du site pour que des pages s’affichent au survol des applications ayant une notification.
Amusant à revoir aujourd’hui pour se replonger dans la version iOS de l’époque (2013) !



À partir d’un jeu de données en JSON concernant les planètes du système solaire, une mise en page attrayante a été faite pour les présenter en fonction de leur diamètre et leur distance au soleil, le tout en s’adaptant à la taille de la fenêtre.
Chaque planète est cliquable pour visualiser le détail des informations la concernant de manière ludique avec un sourire aléatoire !
Le rendu utilise AngularJS avec les langages Javascript, HTML et CSS.




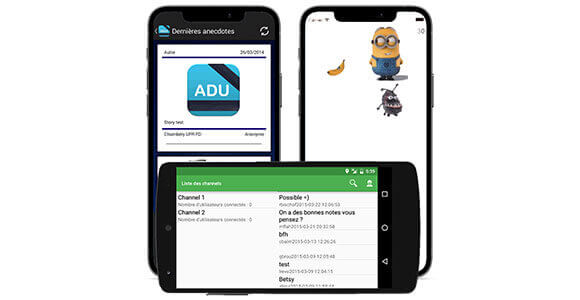
Les deux premières applications présentées sont réalisées en Android natif.
L’une, ADU (Anecdotes De l’Université), reprend le concept de VDM en l’adaptant à l’Université avec des thèmes adaptés à la vie étudiante. Elle contient la liste de toutes les anecdotes, un formulaire pour en poster une nouvelle avec ou sans photo et une redirection mail pour contacter les développeurs.
La seconde est une application de chat avec différentes chaînes de discussion, l’envoi de messages (texte, photo et/ou position géographique), la visualisation du détail d’un message (position sur une carte…) et une liste d’amis avec messagerie privée.
La troisième application est un petit jeu réalisé en Objective-C pour iOS. Développée en un après-midi, le but du jeu est de marquer le maximum de points en déplaçant l’objet avec son doigt (ici une banane) pour la donner à manger au personnage (le Minion) et gagner un point ; par contre, si elle touche l’autre personnage (le chien), le joueur perd 10 points.
