Contexte
Une version jeu mobile d’un programme télévisé prisé
Dans le cadre d’un projet de fin d’études, mon groupe de trois étudiants a décidé de développer l’application fictive du jeu télévisé « N’oubliez pas les paroles ».
En effet, cette émission est très suivie et ne bénéficie pourtant que de peu de produits dérivés.
Le concept est intéressant car il regroupe un gameplay qui existe en mode solo et duo, selon la version et l’époque de diffusion, et un système de karaoké, idéal pour mettre l’ambiance en famille ou entre amis !
Objectif
Une application fidèle au jeu télévisé
Le but était de coller au plus près à la version télévisée : gameplay identique, mêmes jokers, visuels similaires, paliers de scores équivalents…
L’application avait pour ambition d’être multi-support pour la rendre jouable quel que soit le téléphone (Android, iOS, Windows Phone) ou sur ordinateur. Via un Chromecast, elle devait pouvoir être diffusée sur un téléviseur pour pouvoir jouer à plusieurs de manière conviviale.
Toutes les données du jeu (thèmes, chansons, types de parties, types de joker…) seront paramétrables via un back-office web.
Compétences développées
- Montée en compétences sur AngularJS
- Application cross-platform Cordova
- Découverte de Symfony
- Utilisation de plugins
- Travail en groupe
- Gestion de projet
Compétences développées
Montée en compétences sur AngularJSApplication cross-platform Cordova
Découverte de Symfony
Utilisation de plugins
Travail en groupe
Gestion de projet
Solution
Un jeu mobile pour les fans de karaoké
Afin de la rendre compatible sur différentes plateformes, l’application est hybride grâce aux Frameworks Cordova et AngularJS.
À son ouverture, le joueur a le choix entre démarrer une nouvelle partie et continuer celle déjà commencée.
Ensuite, il choisit le mode de jeu, solo ou duo, puis l’application récupère, à partir d’un webservice, une liste de thèmes aléatoires avec deux chansons derrière chaque thème.
Après le choix de la chanson, son karaoké se lance : il est réalisé en HTML (balise audio) avec un fichier de sous-titres en .vtt. Les paroles se coupent et une reconnaissance vocale avec Wit.ai se met en place.
Les paroles trouvées sont écrites et le joueur peut les modifier et/ou prendre un joker.
Les paroles sont alors vérifiées avec l’algorithme « double metaphone » qui se base sur la phonétique des mots, pour la gestion des fautes d’orthographe.
Ensuite, le calcul de points se fait et, s’il n’a pas perdu, le joueur peut continuer les autres thèmes.
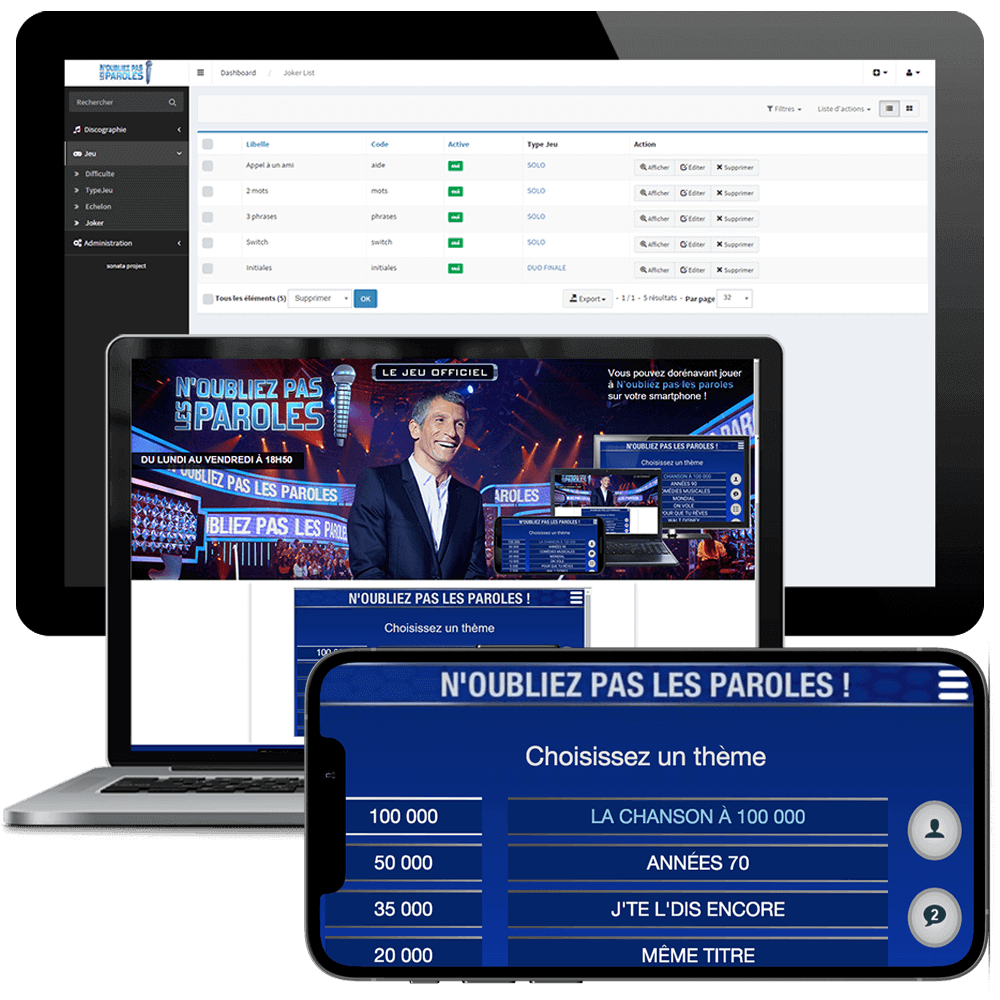
Le back-office a été réalisé avec le Framework Symfony et Sonata Project. Il offre la possibilité de gérer les chansons et configurer l’application.
C’est aussi lui qui gère le webservice communiquant avec le jeu.
Il contient une partie site vitrine qui présente l’application et permet d’y jouer en version ordinateur.
Technologies utilisées