Contexte
Le besoin de mettre en avant mon profil
Pour ma recherche d’emploi à la fin de mes études, j’ai souhaité disposer d’un portfolio présentant mon profil et mes différents projets pour améliorer mon identité en ligne.
Objectif
Présenter mes projets et mon CV
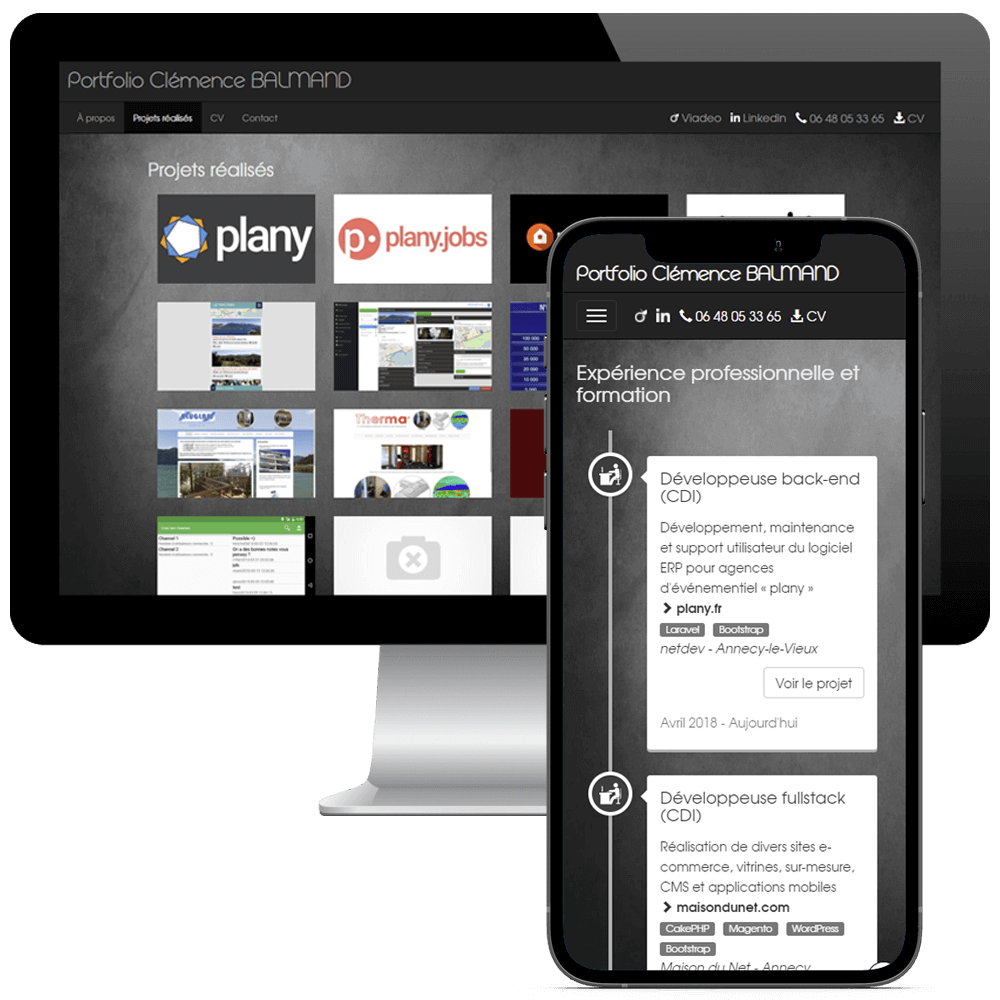
Ce portfolio devait regrouper sur un même site mon CV avec mes compétences et mes expériences professionnelles ainsi que les projets auxquels j’ai pu prendre part.
Je souhaitais qu’il soit agréable à utiliser et mette en avant des visuels pour chaque projet.
Il m’était aussi important qu’il soit responsive et ergonomique.
Compétences développées
- Montée en compétences sur CodeIgniter
- Référencement
- Hébergement
- Autonomie
Compétences développées
Montée en compétences sur CodeIgniterRéférencement
Hébergement
Autonomie
Solution
Un portfolio complet et facilement maintenable
Pour rendre le projet simple à mettre à jour, j’ai décidé d’utiliser le Framework CodeIgniter.
J’ai réalisé la charte graphique et des maquettes pour avoir une idée précise de ce que je souhaitais. Ensuite j’ai conçu la base de données pour après me lancer dans le codage du site en étant vigilante à soigner le référencement. Dès la fin du développement, j’ai mis en place l’hébergement pour mettre en ligne le portfolio.
Le portfolio comporte quatre parties : l’accueil avec une présentation, le listing des projets avec une page chacun pour leurs détails respectifs, une page CV avec la possibilité de le télécharger en PDF et un formulaire de contact.
Technologies utilisées