Clémence BALMAND
Développeur web
Développement de sites web modernes et responsive et d'applications web sur-mesure
À propos de moi
Développeuse web, je suis à l’écoute de toutes collaborations en développement PHP sur la région annécienne.
Forte de mes expériences en back-end, je suis aussi à l’aise en front-end. Je sais cerner une demande et réaliser un projet de A à Z, du cahier des charges à la livraison client en passant par le support utilisateur.
PHP8, HTML5, CSS3, Javascript et MySQL pour la partie base de données constituent mes langages de prédilection.
Soucieuse de l’adaptabilité de mes réalisations, je prends toujours en compte le responsive via Bootstrap et m’intéresse à l’UX/UI, ainsi qu’au SEO.
J’aime exercer mon métier dans un environnement me permettant de partager mes compétences avec celles d’une équipe.
Investie et rigoureuse, j’ai toujours pour intention de mener à bien les missions qui me sont confiées et je fais systématiquement tout mon possible pour répondre au mieux aux exigences demandées et m’intégrer rapidement au sein d’un groupe de travail
En résumé
Domaines d'expertise
Back-end
Création de sites Internet dynamiques et applications web spécifiques en architecture MVC
Laravel, CakePHP, CodeIgnoter, Symfony
Front-end
Intégration responsive et animée de maquettes avec optimisation SEO
Bootstrap, Vue.js, jQuery, VanillaJS
CMS
Mise en place, modification et gestion de CMS pour sites vitrines ou e-commerce
WordPress, Prestashop, Magento

Base de données
Création, modification, interrogation et optimisation de bases de données
MySQL, phpMyAdmin, SQL Server
APp Mobile
Développement d'applications mobiles multi-plateforme ou native
Ionic, Android, iOS
Gestion DE projet
Conception, rédaction de documentation, maintenance, support utilisateur, travail en équipe
Git, Bugsnag, Zammad, Slack
Compétences
Développement
Frameworks & CMS
Divers
Technologies favorites
Frameworks et langages de prédilection













Portfolio
- WordPress Parc Naturel Régional de Lorraine
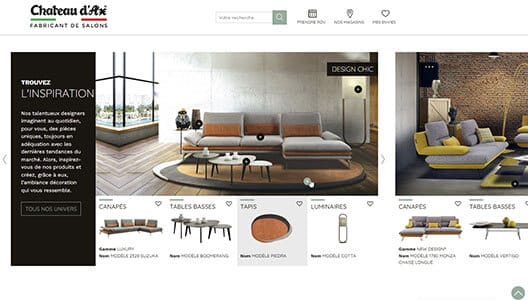
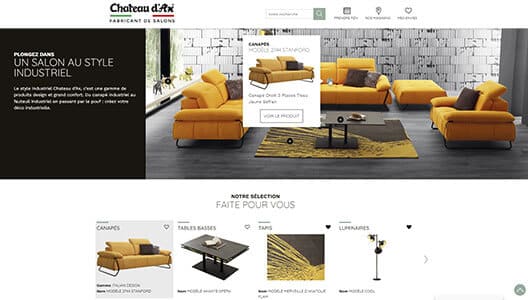
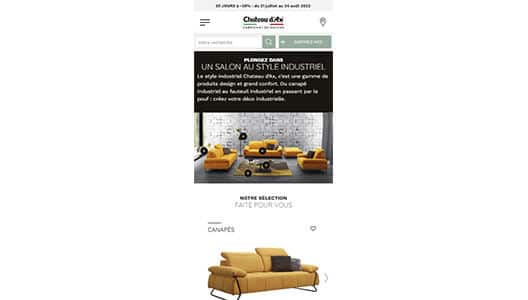
- Site web de Chateau d’Ax
- Application métier plany
- Site d’emploi plany.jobs
- E-commerce Magento Pilot Capless
- WordPress Pilot
- Site et application d’annonces Lyohome
- E-commerce Prestashop Vinatis
- Application touristique Spot’La









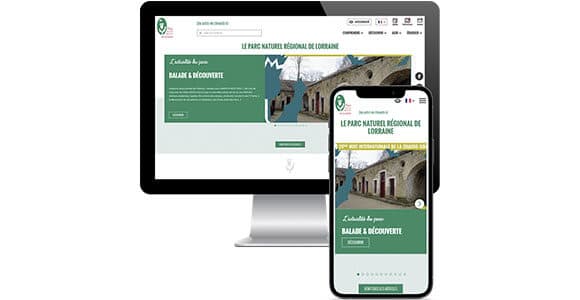
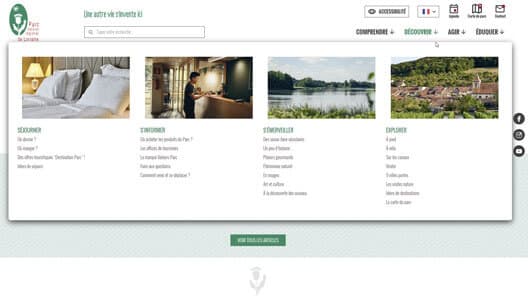
Sites internet du Parc Naturel Régional de Lorraine et de son Observatoire.
Les deux sites ont été construits avec le CMS WordPress et Elementor. Ils partent d’une base similaire et utilisent le même custom thème.
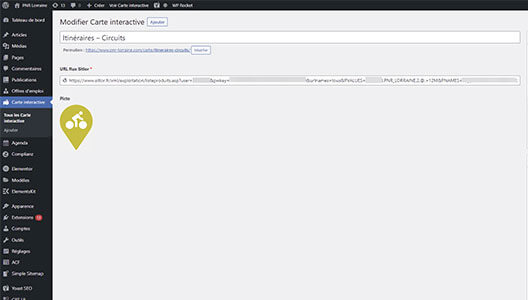
J’ai réalisé les deux sites de A à Z à partir des maquettes fournies par le webdesigner. Je me suis notamment occupée de la conception de la structure du site (en-tête, pied de page, menus…), de l’intégration des pages en suivant une arborescence allant de la page de navigation à la page profonde, de la création de customs posts (documents, publications, offres d’emplois…), de la mise en place d’un agenda connecté aux événements provenant de la base de données touristiques Sitlor et de la réalisation d’une carte interactive. J’ai aussi ajouté un blog et un formulaire de contact.
Ensuite j’ai réalisé le deuxième site puis les ai tous deux mis en ligne après avoir produit un support de formation pour rendre le client autonome dans ses futures modifications.








Site internet de Chateau d’Ax visant à présenter ses collections de salons, les promotions en cours, l’histoire de l’entreprise et surtout à trouver les magasins et y prendre rdv en ligne.
Le site utilise le CMS WordPress, le plugin d’e-commerce Woocommerce et le constructeur de page Elementor.
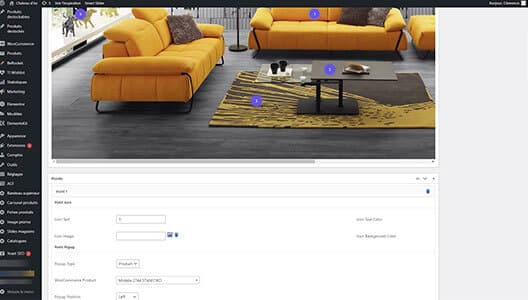
En équipe sur ce projet, je me suis occupée de l’intégration de certaines pages statiques et de la création de la partie « Inspirations » qui permet aux clients de découvrir les produits sous forme d’ambiance avec des photos interactives.







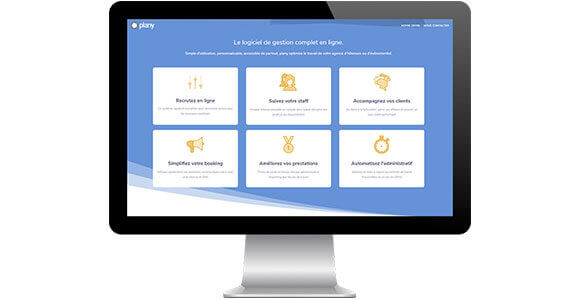
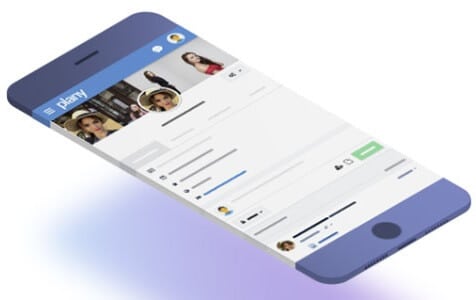
ERP SaaS de gestion pour agences d’événementiel.
Réalisée en Laravel, l’application « plany » permet aux agences d’hôtes et hôtesses de gérer leurs recrutements, leur personnel, leurs prestations, leur booking, leur clientèle et d’automatiser l’administratif lié.
Je me suis occupée de la conception, du développement et/ou de l’amélioration de divers outils de la plateforme : planning, listing, dashboard…
En parallèle, j’ai traité le support utilisateur en répondant aux divers tickets des clients (assistance, correction de bugs…).









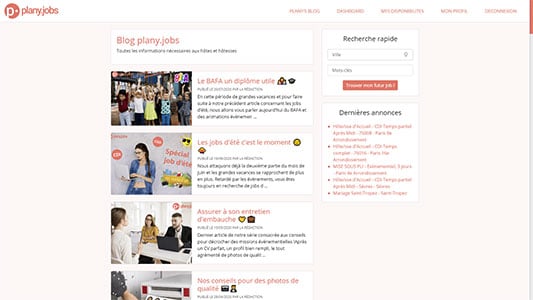
Site d’offres d’emploi spécialisé dans l’événementiel.
La partie back-end et l’API du site ont été réalisées en Laravel, tandis que le front utilise VueJS.
Je me suis principalement occupée de la passerelle mise en place entre le site et le logiciel métier « plany » qui permet de descendre les annonces provenant de « plany » sur plany.jobs et inversement de remonter les candidatures et profils candidats dans l’application « plany ». J’ai également participé à des améliorations front CSS, SEO…
Pour attirer les candidats et améliorer le référencement, j’ai pris en charge, en tant qu’autodidacte, l’écriture des articles du blog au rythme d’un par mois et le community management en préparant un planning de publication d’un à deux posts par jour ainsi qu’une story quotidienne sur Instagram et Facebook.







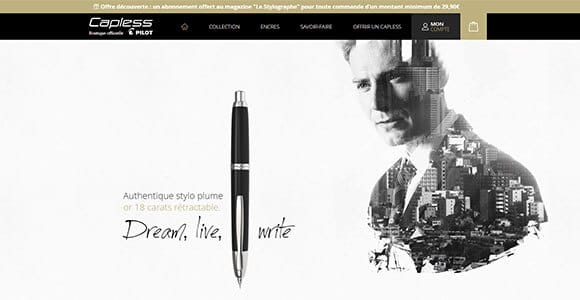
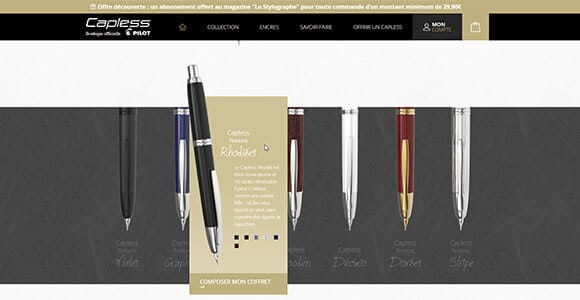
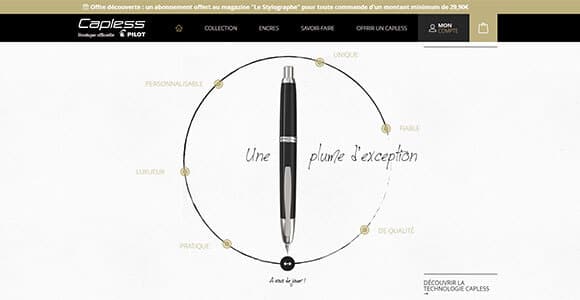
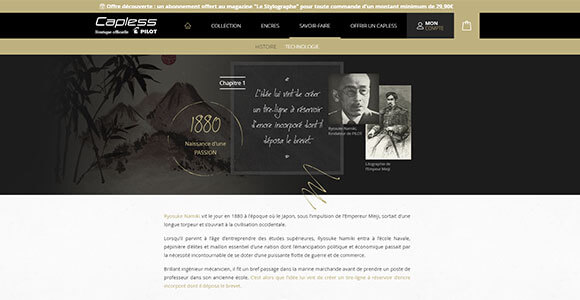
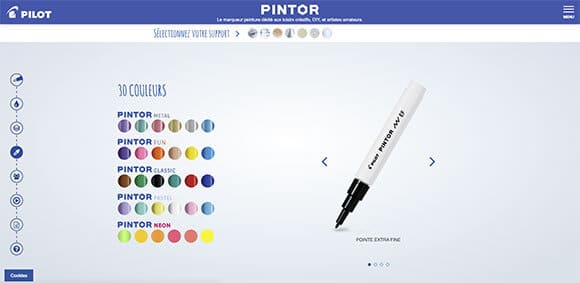
Site e-commerce Magento pour les stylos haut de gamme Pilot Capless.
La e-boutique permet de customiser son stylo, composer un coffret…
Je me suis principalement occupé de l’intégration HTML et CSS des pages d’accueil, de produits et de présentation de la marque, ainsi que la mise en place des diverses animations sur ces dernières.







Deux sites promotionnels one-page pour de nouveaux produits Pilot.
Ils ont été réalisés sous WordPress avec la mise en place de custom post type pour les stylos et leurs couleurs.
Chaque section a été intégrée avec la gestion d’un affichage parfait quel que soit le support de navigation du client (PC, tablette, mobile).
Tous les contenus sont paramétrables sur WordPress par le client.
Les sites sont multilingues avec l’utilisation du plugin WPML et la détection automatique de la langue selon l’adresse IP.



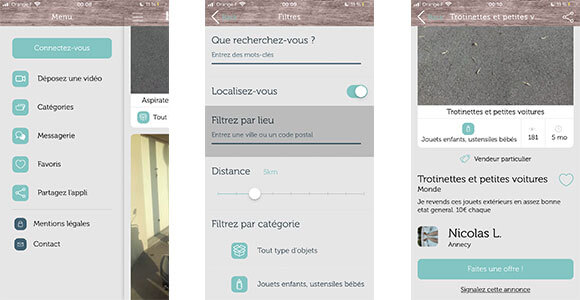
Site web et application mobile multi-plateforme de petites annonces.
Le concept est de proposer ses annonces sous forme de vidéo notamment pour des lots d’objets.
L’utilisateur peut donc effectuer une recherche avec des filtres, poster une annonce, faire une offre pour un objet qui l’intéresse, contacter le vendeur…



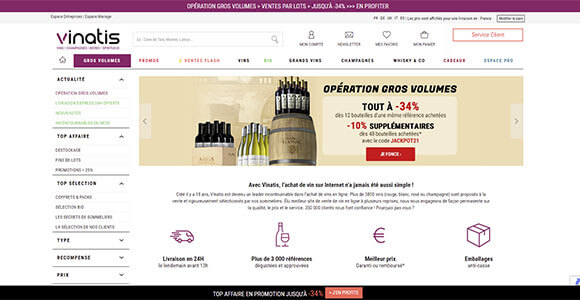
Site e-commerce de vente de vin basé sur le CMS Prestashop (PHP, HTML, CSS) et le Framework front Bootstrap.
J’y ai développé divers dashboards internes et outils d’administration côté back-office ainsi que l’automatisation des campagnes mail.
Côté front-office, j’ai notamment mis en place un algorithme de classement produits, un guide d’achat, la partie « Mon compte » et un maillage interne pour le SEO.








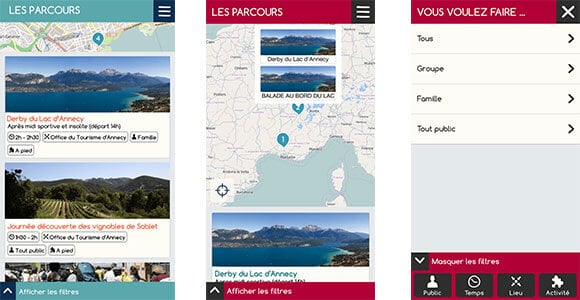
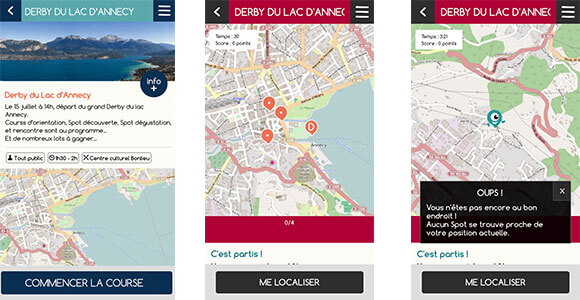
Application mobile multi-plateforme de parcours touristiques ou événementiels sous forme de jeu avec géolocalisation et scanne de QR Code.
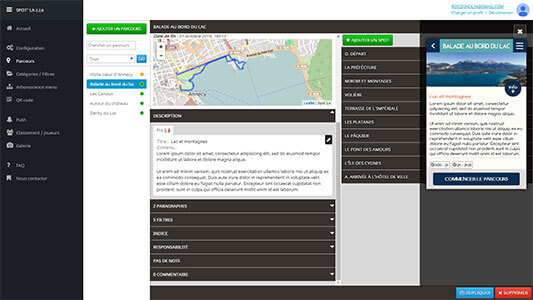
L’application a été développée avec le Framework Cordova et son back-office web sous CakePHP.
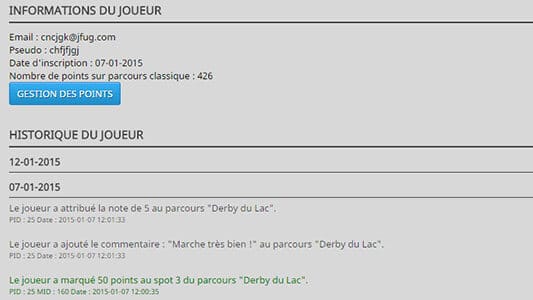
Ce dernier permet de créer des parcours avec des questions, de paramétrer l’application (langues, menu, catégories…), de visualiser les classements…
Il contient également le webservice qui communique avec la partie mobile.
Expériences

Développeuse web / ERP
Développement de l'ERP de l'entreprise et de ses applications liées en PHP
Janvier 2023 – Octobre 2025

Développeuse web
Création et maintenance de multiples sites web sous WordPress avec WooCommerce et Elementor
Juillet 2021 – Décembre 2022

Développeuse web Laravel
Développement de l’application web de gestion des remplacements médicaux « Biweez »
Mai 2021 – Juillet 2021

Développeuse back-end
Développement, maintenance et support utilisateur du logiciel ERP pour agences d'événementiel « plany » en Laravel
Avril 2018 – Avril 2021

Développeuse fullstack
Réalisation de divers sites e-commerce, vitrines, sur-mesure, CMS et applications mobiles
Avril 2017 – Avril 2018

Développeuse web
Ajout de fonctionnalités au site de e-commerce et création d'outils back office (dashboard, emailing via API...)
Octobre 2015 – Avril 2017

Développeuse web
Ajout de fonctionnalités au site de e-commerce et création d'outils back office (dashboard, emailing via API...)
Octobre 2015 – Avril 2027

Développeuse web
Site web administrable de l’entreprise réalisé from scratch avec le framework CodeIgniter
Août 2015

Développeuse web
Site web administrable de l’entreprise réalisé from scratch avec le framework CodeIgniter
Août 2015

Développeuse web & mobile
Application mobile cross-platform « Spot’La » en Cordova et son back office web en CakePHP
Juillet 2014 – Juin 2015

Développeuse web
Site web administrable de l’entreprise réalisé from scratch avec le framework CodeIgniter
Avril 2014 – Juin 2014
Formations
Gestion des Systèmes d’Information
18/20 - Mention Très Bien
15/20
Développeur Informatique
Multi-supports
15/20 - Mention Bien
Contact
Ce site est protégé par reCAPTCHA et les Politique de confidentialité et Conditions d’utilisation Google s’appliquent.

