Application mobile "N'oubliez pas les paroles"





Ce projet a été réalisé en licence DIM par groupe de trois étudiants. Il avait pour contraintes d'être multi-supports et d'utiliser plusieurs langages différents.
Mon groupe a décidé de développer l'application fictive du jeu télévisé "N'oubliez pas les paroles".
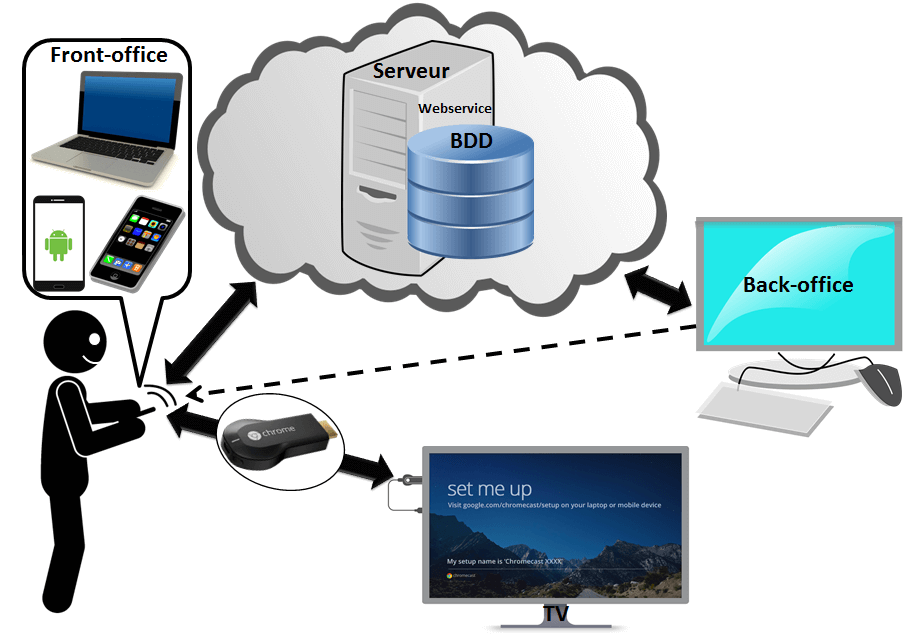
Afin de la rendre compatible sur différentes plateformes, nous avons choisi de réaliser une application hybride avec les Frameworks Cordova et AngularJS. L'application a donc été codée en JavaScript, HTML et CSS. Elle a été finalisée pour iOS, presque terminée pour Android et la version jouable depuis navigateur web sur ordinateur, et pour WindowsPhone il resterait à adapter certaines fonctionnalités.
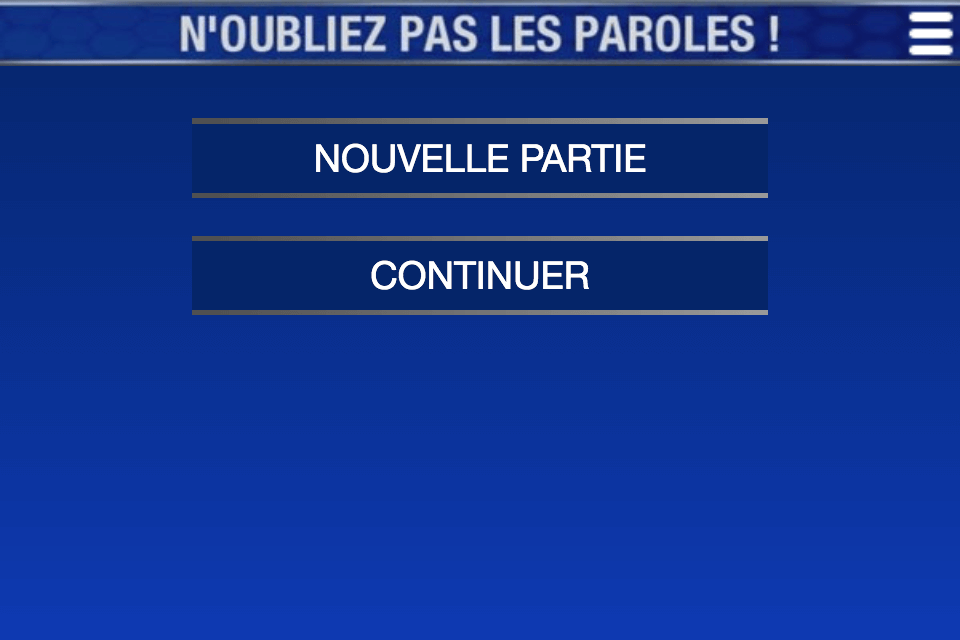
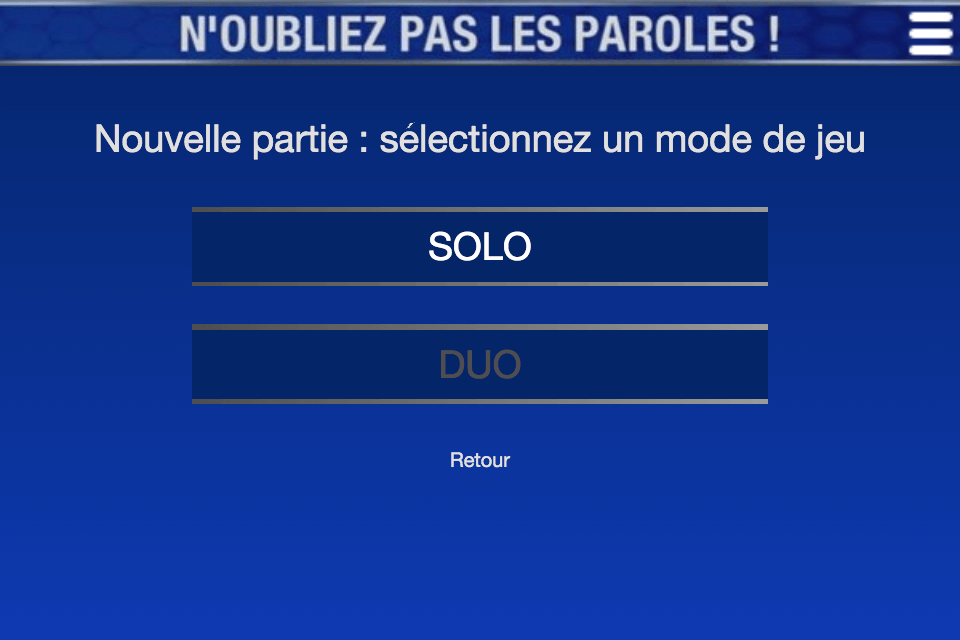
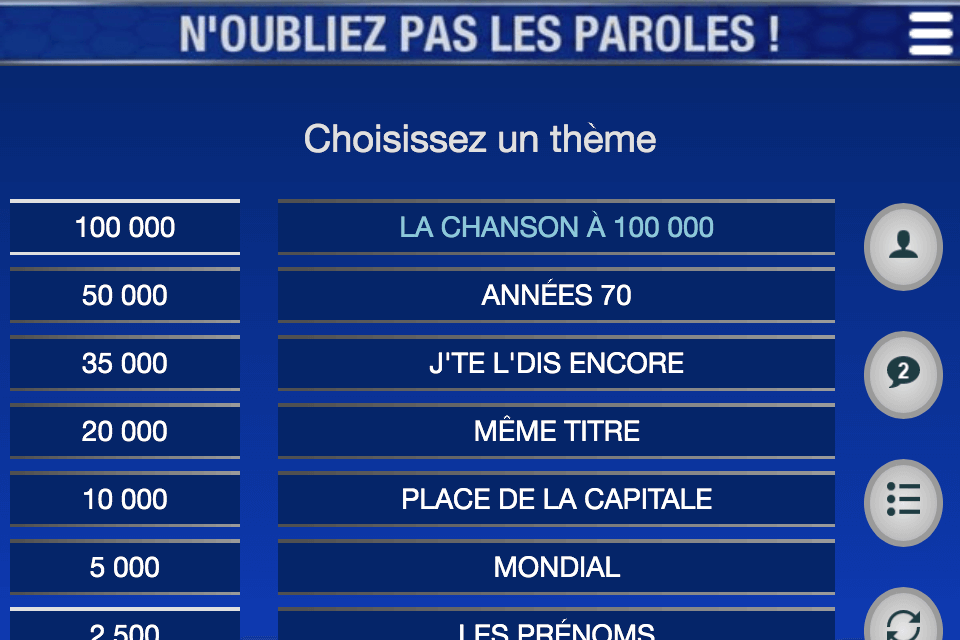
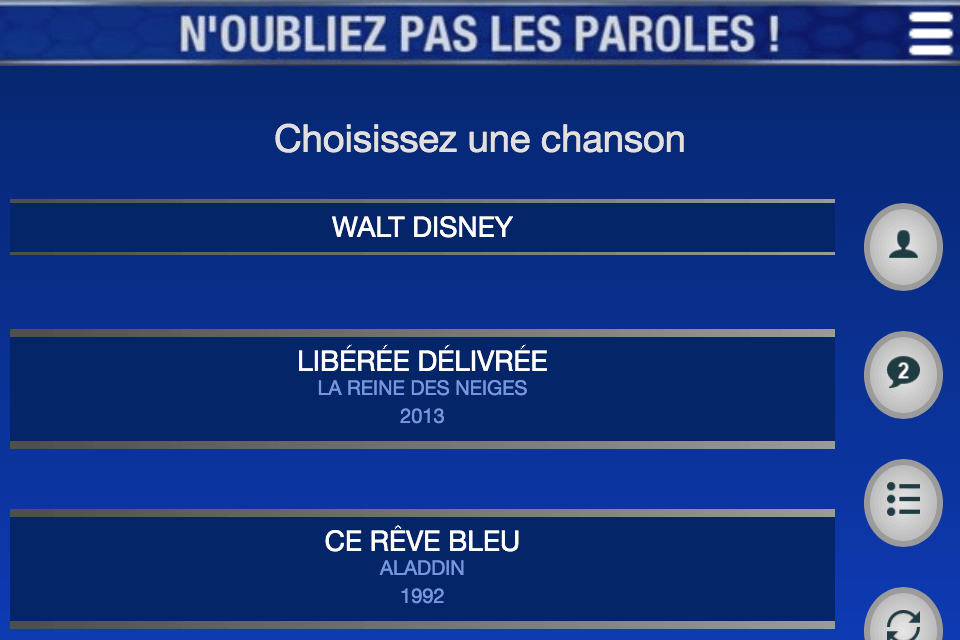
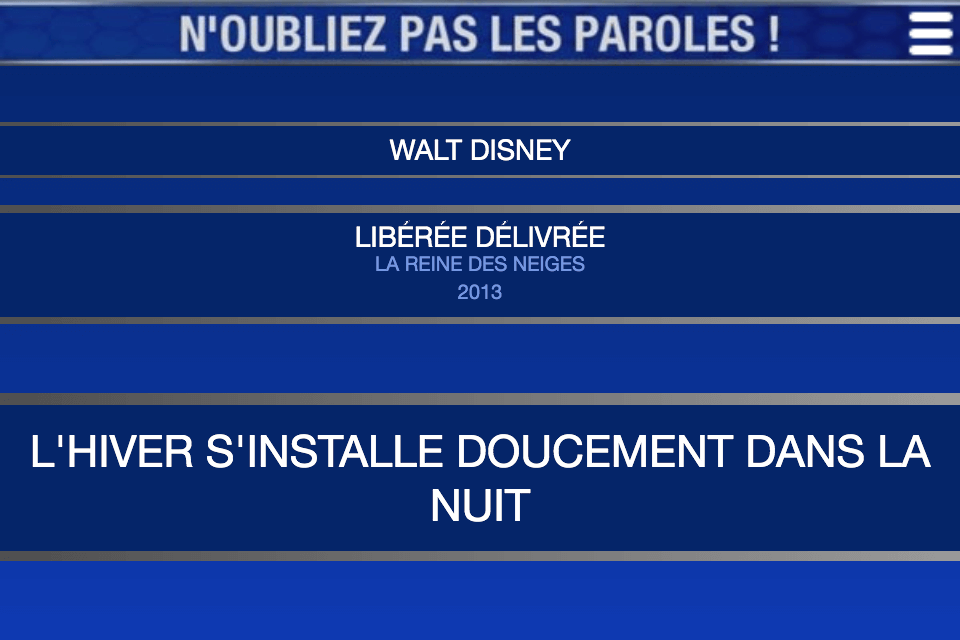
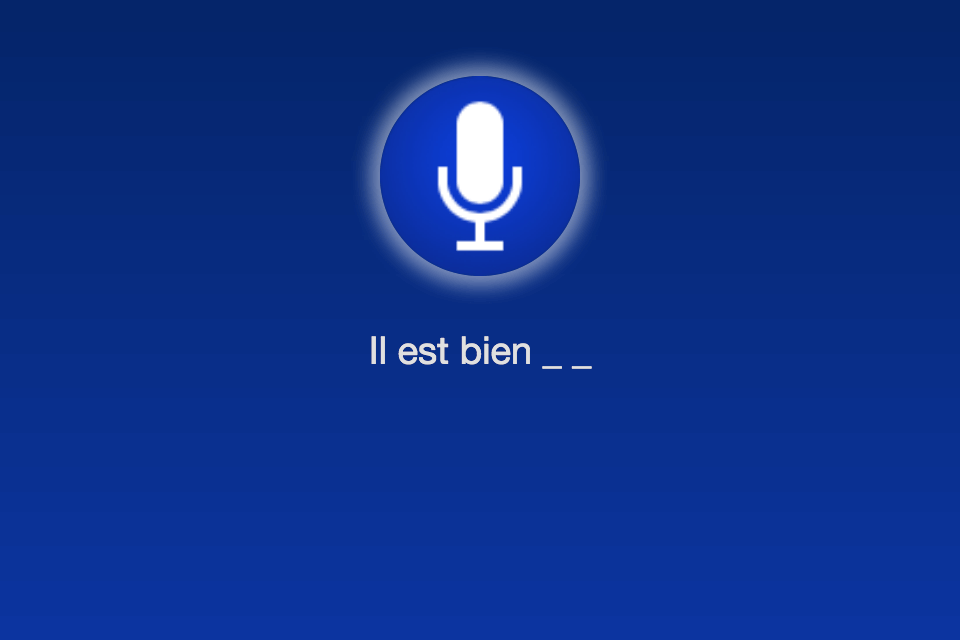
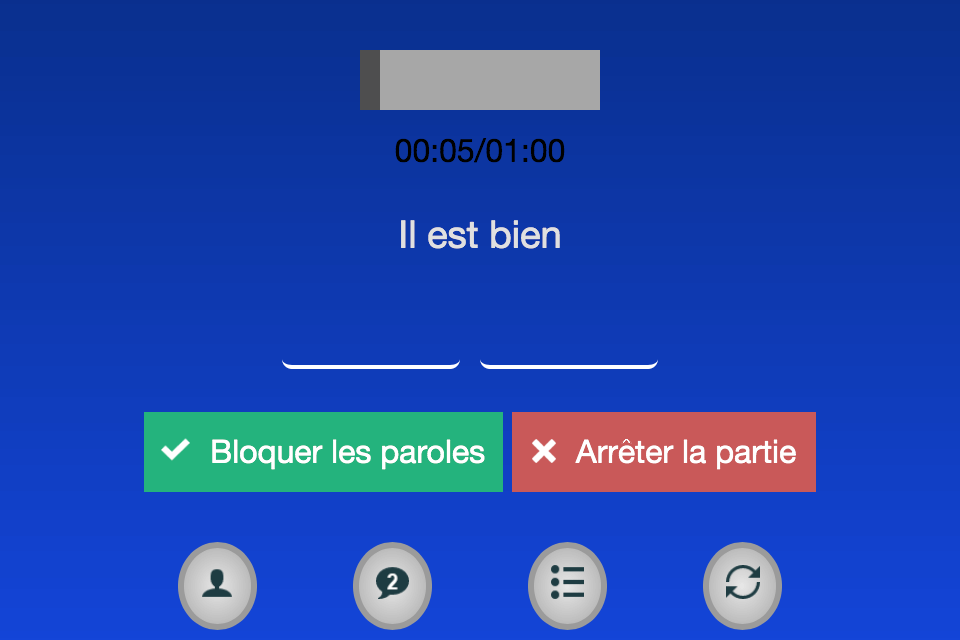
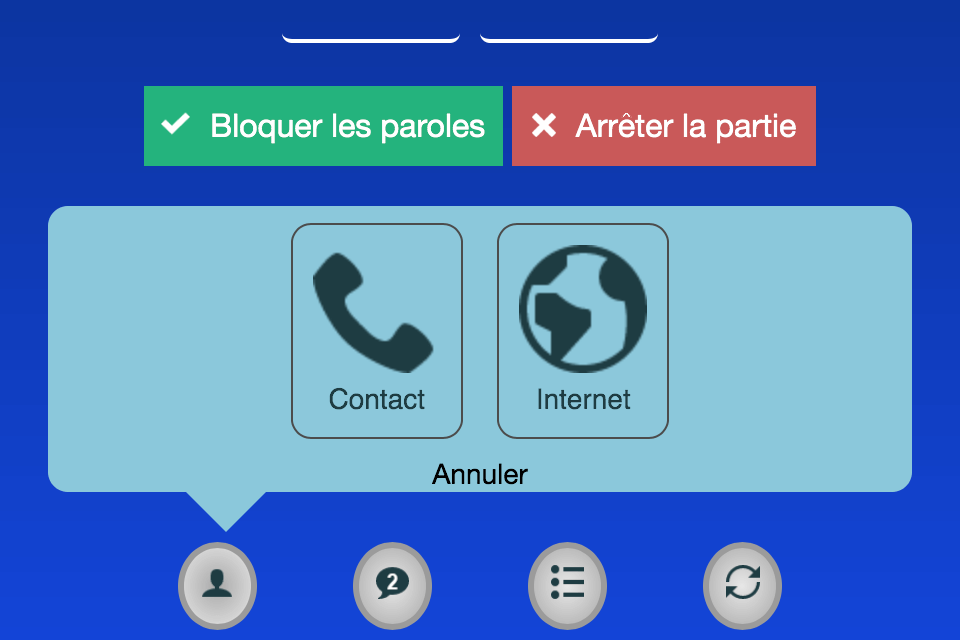
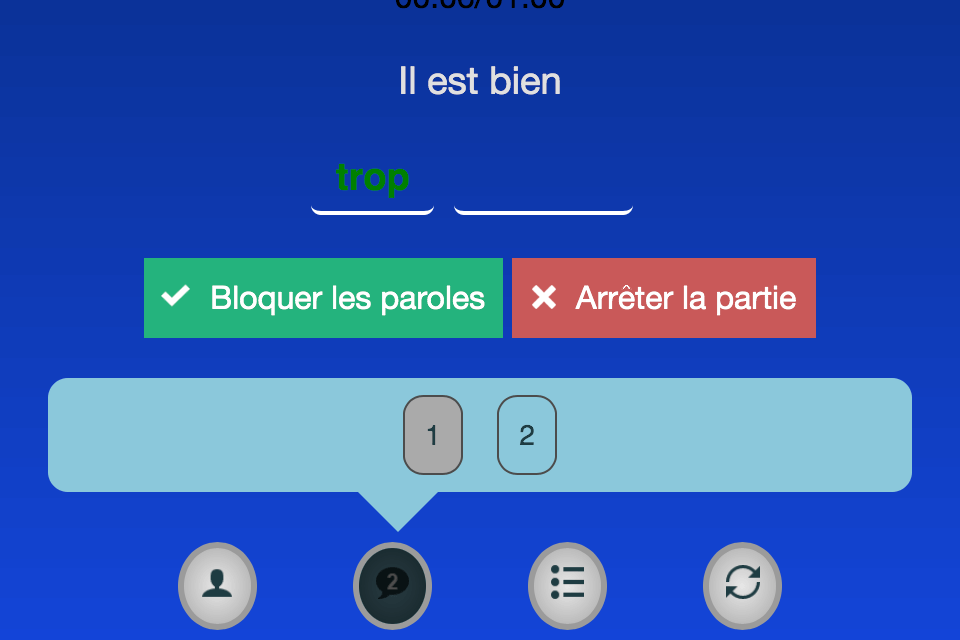
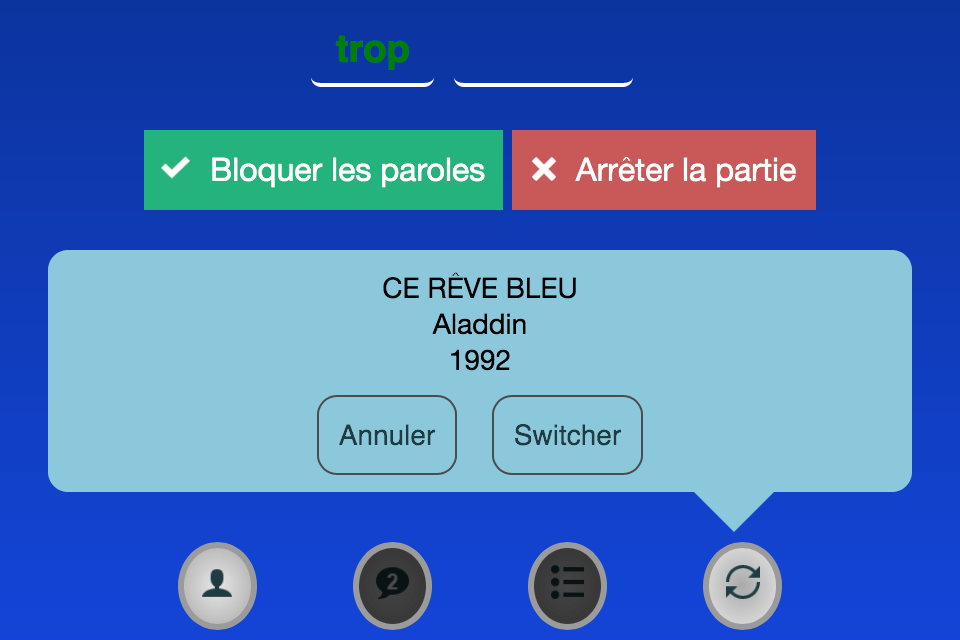
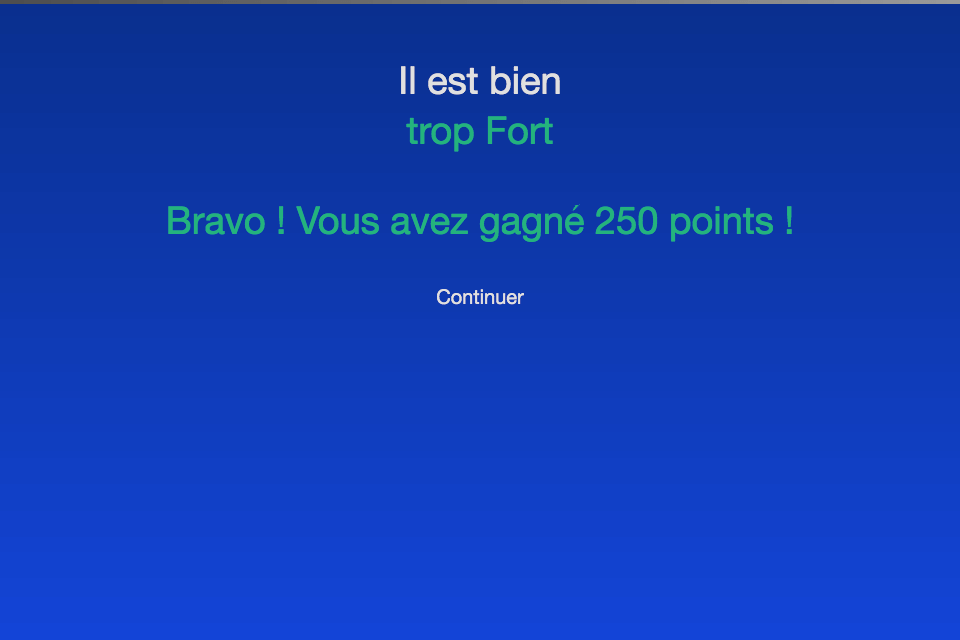
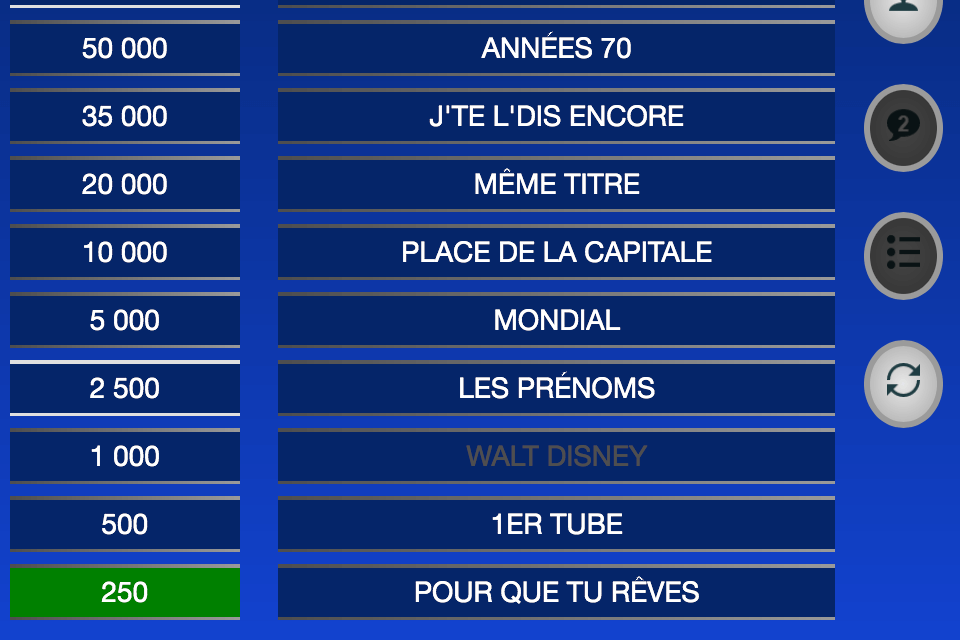
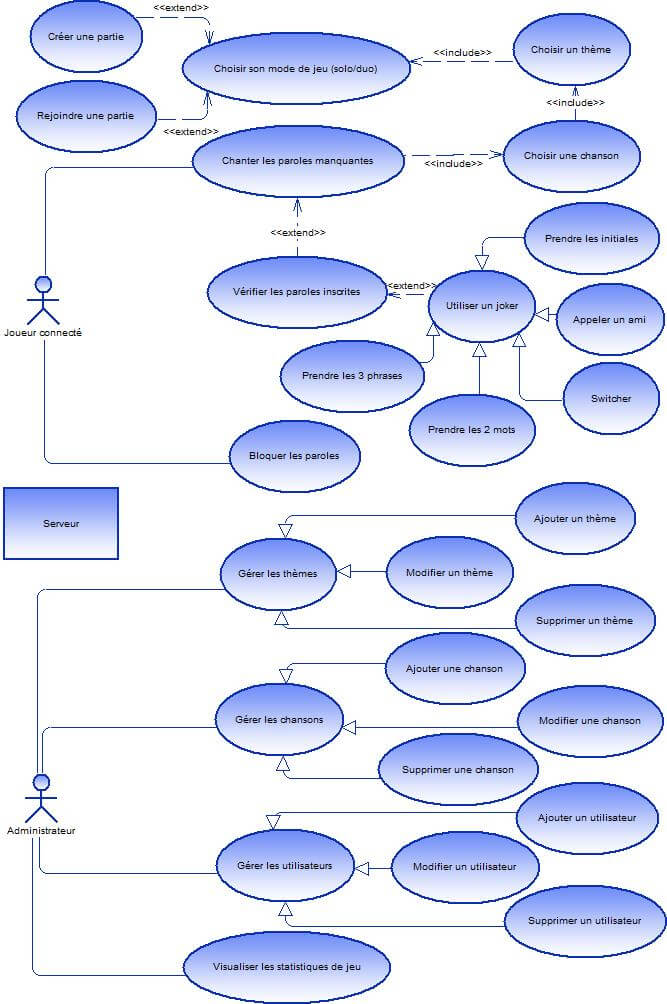
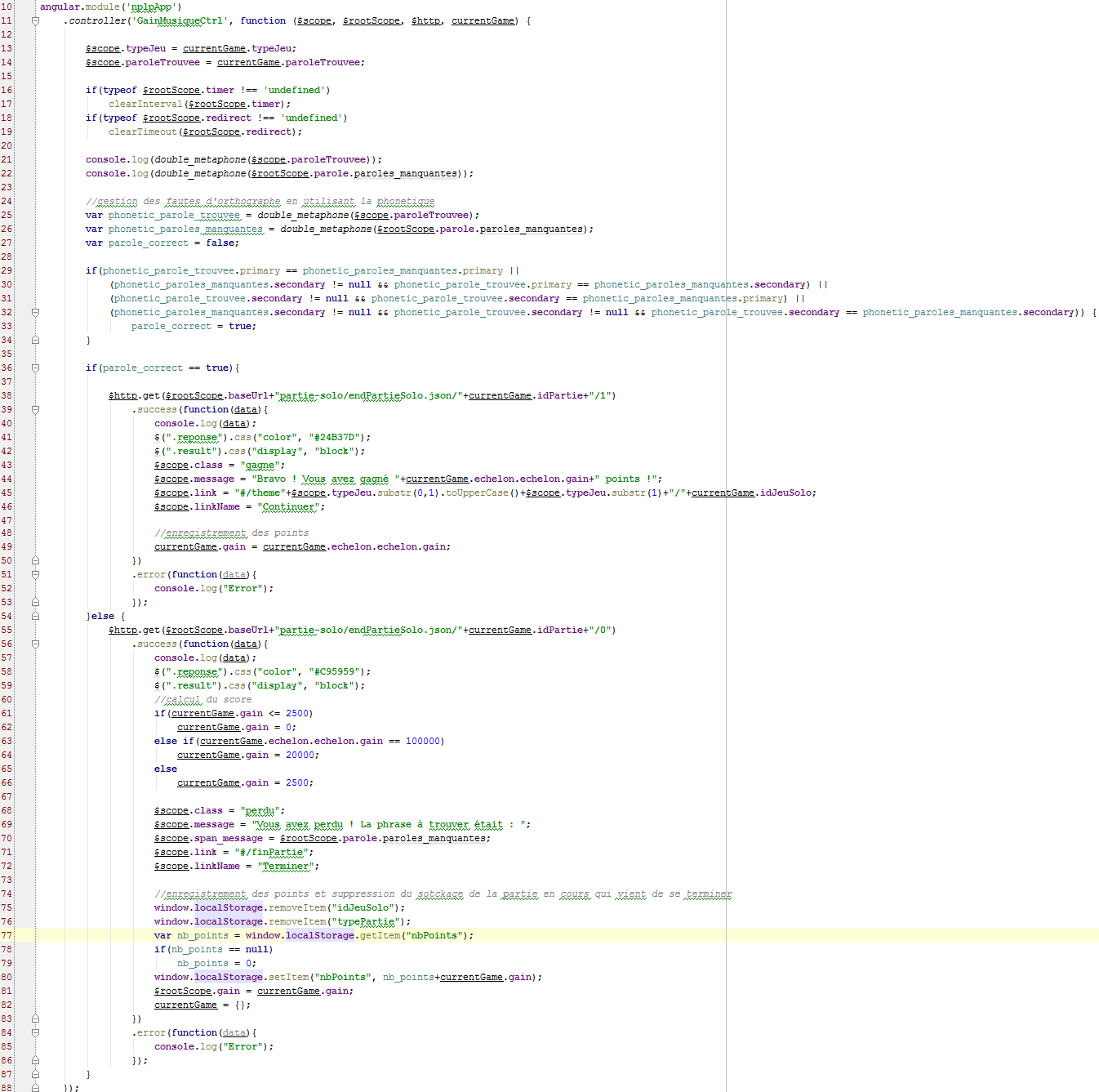
À l'ouverture de l'application, le joueur a le choix entre démarrer une nouvelle partie et continuer celle déjà commencée. Deux modes de jeu étaient prévus, solo et duo, mais seul le mode solo a été réalisé. Ensuite, l'application récupère, à partir d'un webservice, une liste de thèmes aléatoires, puis deux chansons liées au thème slectionné par le joueur. Un karaoké se lance alors : il est réalisé en HTML (balise audio) avec un fichier de sous-titres en .vtt. Les paroles se coupent et une reconnaissance vocale avec Wit.ai se met en place. Les paroles trouvées sont écrites et le joueur peut les modifier et/ou prendre un joker. Les paroles sont alors vérifiées avec l'algorithme "double metaphone" qui se base sur la phonétique des mots, pour la gestion des fautes d'orthographe. Ensuite, le calcul de points se fait et, s'il n'a pas perdu, le joueur peut continuer les autres thèmes.
Personnellement, j'ai mis en place le karaoké, les quatre jokers, le gameplay avec la gestion des points et de la fin de partie. Je me suis aussi occupée de la gestion de projet avec, notamment, la rédaction du cahier des charges.