Contexte
Une mise en forme originale à créer
Dans le cadre d’un concours CSS, il a été demandé à chaque étudiant de réaliser un CSS original, à partir d’un site web tout fait.
Objectif
Trouver une idée avec du dynamisme
Malgré les contraintes techniques imposées, à savoir l’unique recours à du CSS, je souhaitais que cette mise en forme permette à l’utilisateur de tout de même agir pour visualiser les différentes parties du site.
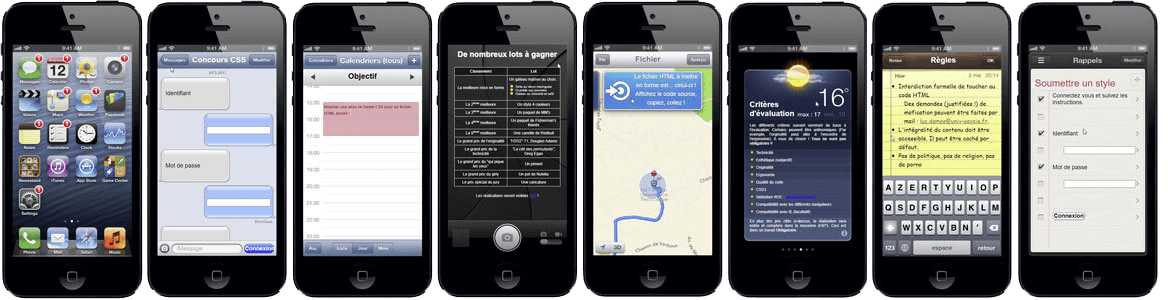
J’ai donc décidé de partir sur l’image fixe d’un iPhone avec des parties à survoler pour faire apparaître chaque section du site.
Ce choix m’offrait aussi la possibilité de styliser chaque partie différemment avec une charte graphique spécifique (police, couleurs…).
Compétences développées
- Montée en compétences en CSS
- Conception d’une mise en forme
- Gestion de contraintes techniques
- Autonomie
Compétences développées
Montée en compétences en CSSConception d’une mise en forme
Gestion de contraintes techniques
Autonomie
Technologies utilisées